Comment optimiser ses images web et les intégrer dans les galeries du site Dermocrea
 Voici un tutoriel vous expliquant comment préparer vos images et les intégrer dans vos galeries. Cette étape essentielle est bien souvent mal réalisée, ce qui peut pénaliser de manière significative le référencement, l’utilisation d’un site et son esthétique.
Voici un tutoriel vous expliquant comment préparer vos images et les intégrer dans vos galeries. Cette étape essentielle est bien souvent mal réalisée, ce qui peut pénaliser de manière significative le référencement, l’utilisation d’un site et son esthétique.
NOTE : Ce tutoriel a été mis à jour le 03 mai 2022
ÉTAPE 1 – Avant de choisir/concevoir une image, penser à repérer les contraintes de taille et de format
L’image que vous allez devoir intégrer doit respecter les tailles des autres images des galeries à savoir 800px sur 628px et être au format jpg (ou jpeg).
NOTE : Le format png est fortement déconseillé car il sera beaucoup plus volumineux pour ce type de photo.
- Repérer le style de l’image recherchée de manière à ce qu’elle respecte la charte graphique de votre site (couleur, zoom, cadrage…)
- Si vous devez mettre du texte sur l’image respecter la police (Pontano Sans à charger sur votre ordinateur si vous ne l »avez pas encore) et les couleurs utilisées sur votre site (noir #454545 et Rose #d07ea8)
ÉTAPE 3 – Concevoir vos images grâce au logiciel Gimp libre gratuit et professionnel !
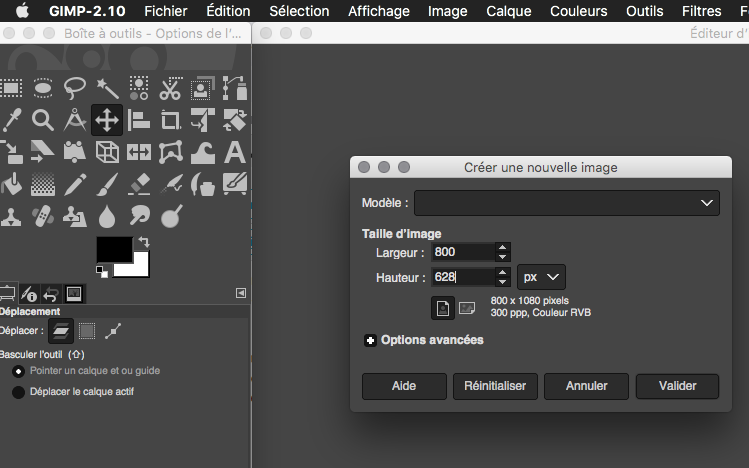
Après avoir installer Gimp, l’ouvrir et créer votre modèle en ouvrant un nouveau document (Fichier > Nouvelle image). Configurer les tailles de l’image et penser à enregistrer le modèle car vous l’utiliserez à chaque fois que vous aurez besoin d’ajouter une image aux galeries (Fichier > Enregistrer…).

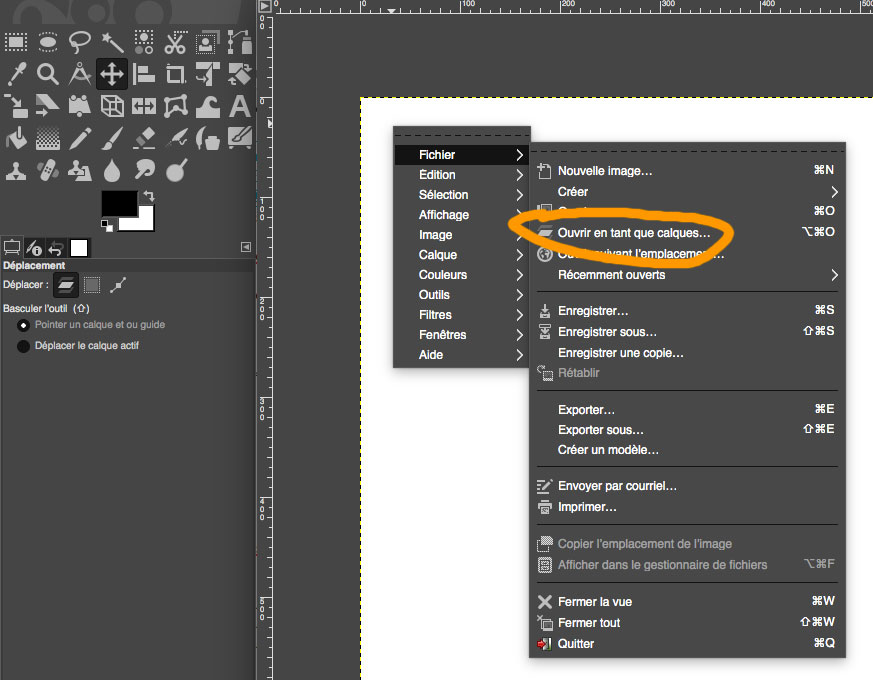
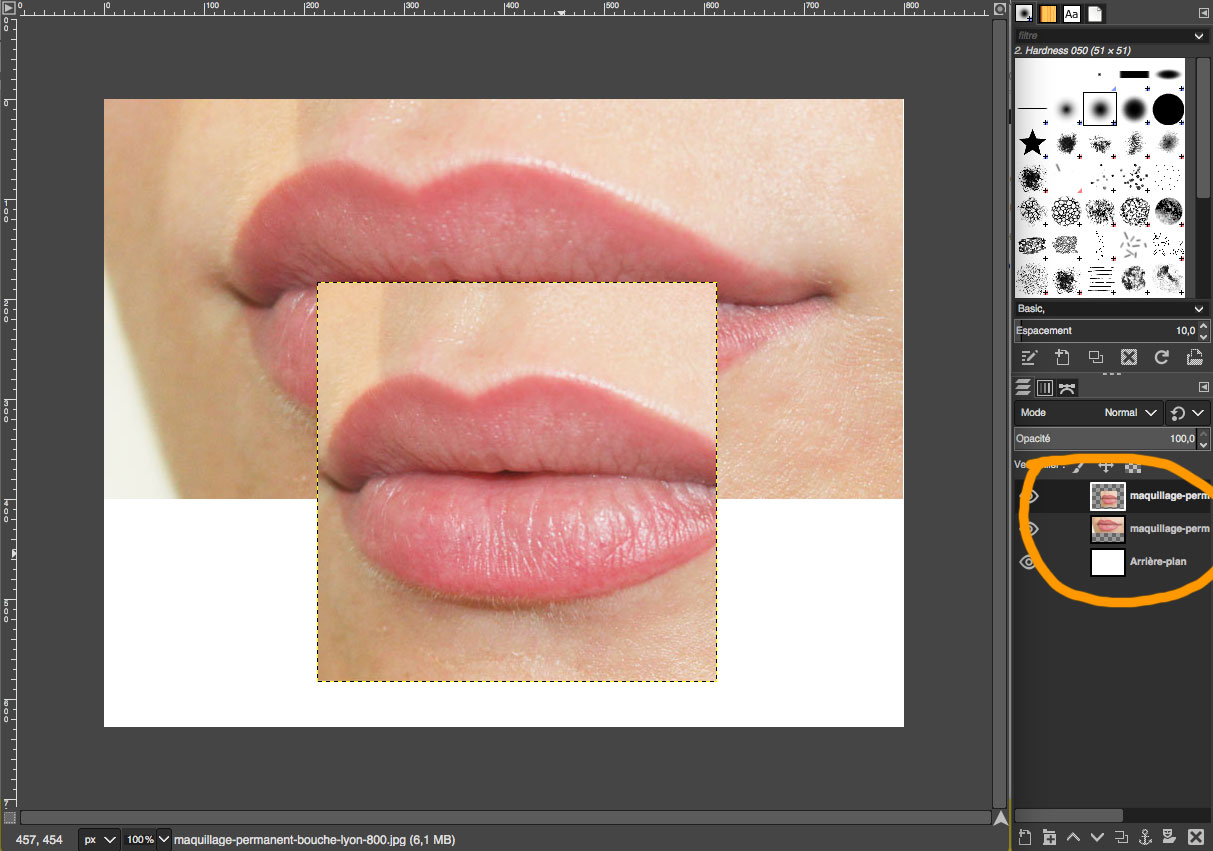
Faire un clic droit sur l’espace de travail afin d’ajouter une image (Option « Ouvrir en tant que calque« ) et importer les images souhaitées afin de faire votre composition.

NOTE : Si le panneau calque ne s’affiche pas il faudra le configurer dans le menu principal dans votre onglet Fenêtres > Fenêtres ancrables

Vous pouvez maintenant faire vos compositions. Pour ajouter du texte il faudra utiliser votre palette d’outils ou vous rendre dans le menu Outils > Texte.
ÉTAPE 4 – Enregistrer les images en optimisant leur poids
Il est important d’optimiser le poids des images d’un site internet :
- Pour accélérer le temps de chargement de vos pages et ainsi améliorer l’expérience de navigation de l’internaute
- Afin de booster votre trafic en évitant la fuite des internautes impatients ou ayant une connexion limitée (via les téléphones mobiles en particulier)
- Pour faciliter la gestion de votre site (sauvegardes plus simples et plus rapides, réduction des générations automatiques des formats images inutiles…)
Une fois votre composition terminée, vous pouvez l’exporter dans un format compressé pour le web en jpg. Pour cela rendez-vous dans l’onglet Fichier > Exporter sous… de votre menu principal.
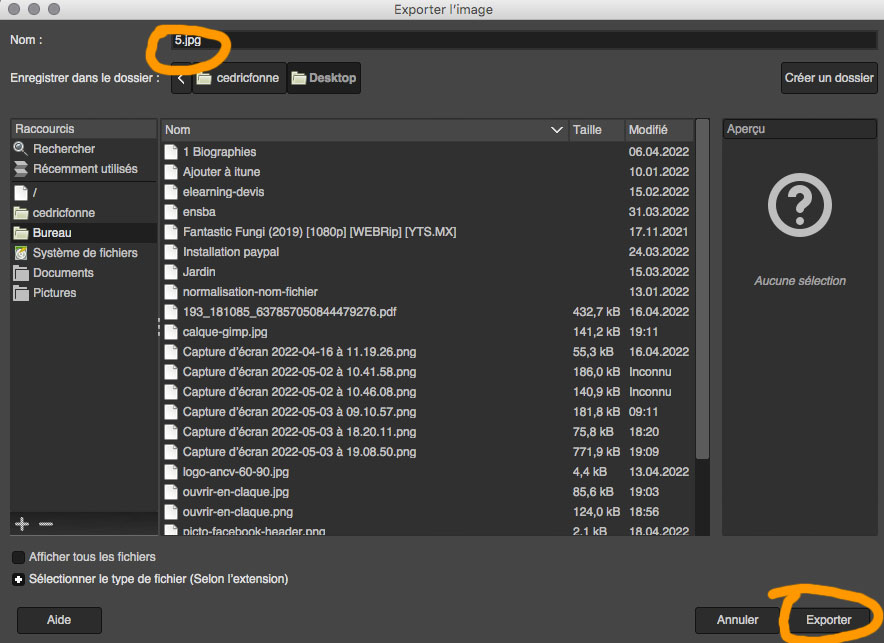
Dans le fenêtre qui s’ouvre mettre le nom de votre fichier avec la bonne extension jpg, choisir le dossier cible pour l’enregistrement sur votre ordinateur et cliquer sur Exporter.

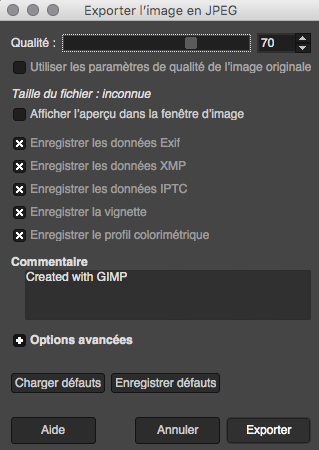
Dans la nouvelle fenêtre qui s’ouvre choisir une qualité à 70 (bon compromis qualité / poids) et cliquer sur Exporter.

ÉTAPE 5 – Intégrer vos images sur votre WordPress
Maintenant que vous avez de belles compositions et des images au bon format, en accord avec votre charte graphique, il faut nommer vos images (1.jpg, 2.jpg…) avant de les importer afin de choisir leur ordre d’affichage dans vos galeries.
Ouvrez ensuite votre logiciel FTP FileZilla pour intégrer vos images sur le serveur dans le dossier de la galerie correspondante (/public_html/wp-content/galleries)
ÉTAPE 6 – Tester les modifications
Même après des années d’expérience l’erreur est bien entendue possible. Il faut toujours tester ses modification une fois les travaux terminés. Rendez-vous sur le site pour y naviguer et tester vos galeries afin d’y découvrir vos nouvelles images.
N’hésitez pas à demander conseil à votre Webmaster si vous rencontrez des problèmes.
Pour voir des exemples de blog WordPress rendez-vous sur la page des créations de la bécane WEB – voir des exemples
