Tutoriel : comment supprimer la possibilité de télécharger un mp3 sur lecteur audio par défaut de WordPress ?
 Le lecteur html5 par défaut de Google Chrome propose la possibilité de télécharger le fichier audio.
Le lecteur html5 par défaut de Google Chrome propose la possibilité de télécharger le fichier audio.
Nous allons voir dans ce tutoriel comment ajouter une balise dans l’intégration de votre média audio WordPress pour cacher le menu de téléchargement présent sur le player Google Chrome.
NOTE : Ce tutoriel a été mis à jour le 16 novembre 2020
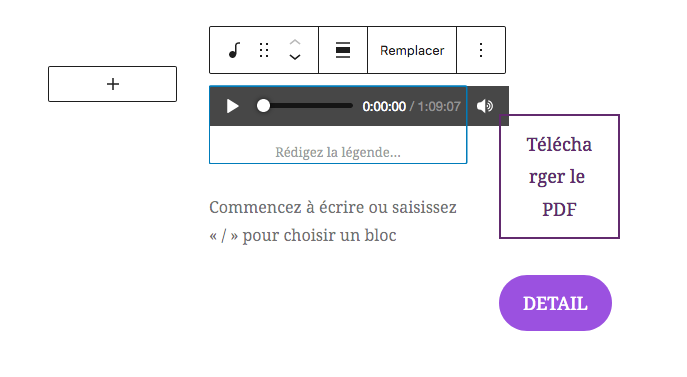
ÉTAPE 1 – Aller dans le bloc media de votre page dans votre espace d’administration
Une fois le bloc audio de l’éditeur Gutemberg WordPress repéré, vous pouvez cliquer dessus afin de faire apparaitre le menu (au dessus).
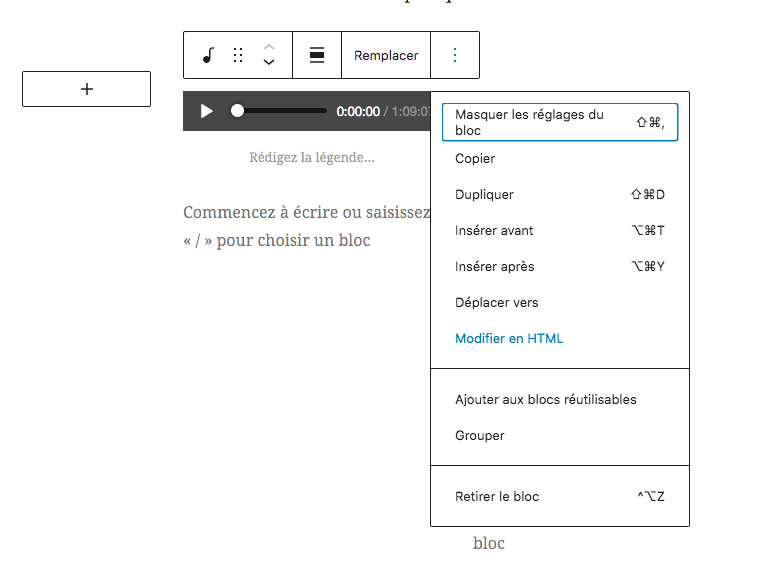
ÉTAPE 2 – Transformer le bloc en code html
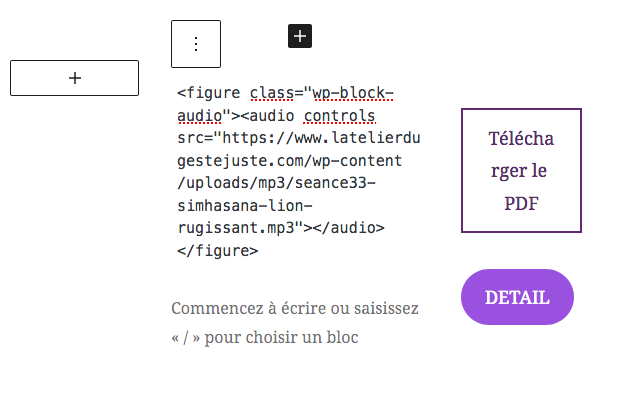
Cliquer sur les 3 points en haut à droite dans le menu du bloc et dans le menu qui apparait cliquer sur « Modifier en HTML ». Le lecteur audio visible va alors être transformé en code html dans lequel vous pourrez ajouter une balise pour bloquer le menu de téléchargement (voir ci-dessous).
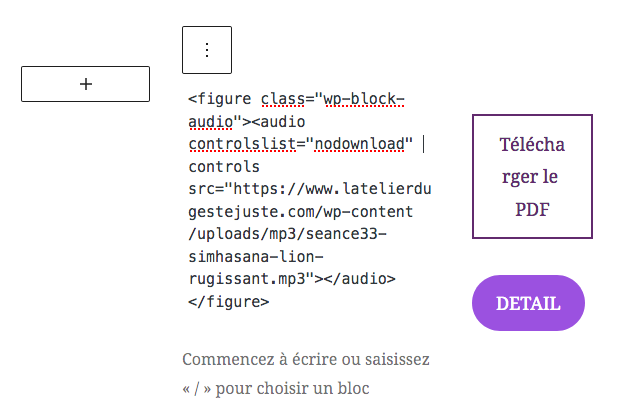
ÉTAPE 3 – Ajouter la balise controlsList= »nodownload » dans le code qui appelle le lecteur audio
Juste après l’ouverture de la balise « <audio »,vous pouvez ajouter la balise controlsList= »nodownload » comme sur la copie d’écran ci-dessus.
NOTE : il doit y avoir un espace avant et après la balise.
ÉTAPE 4 – Convertir le code html modifier pour le rendre valide
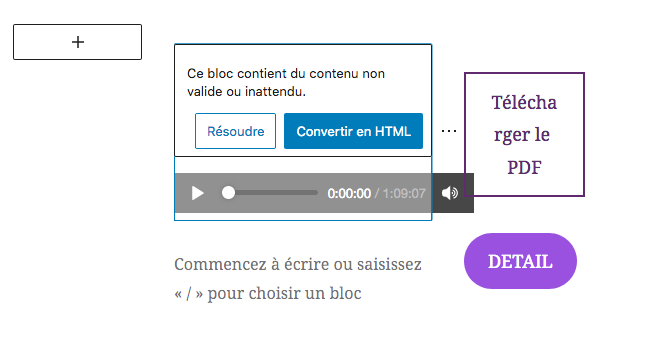
Maintenant que vous avez ajouté la balise qui bloque le menu de téléchargement du lecteur audio de Chrome, vous pouvez cliquer sur le carré avec les trois petit point présent en haut à gauche du bloc que vous êtes entrain d’éditer. I apparait alors une boite de dialogue proposant de convertir le bloc en HTML.
Cliquer sur « Convertir en HTML » pour rendre valide vos modifications.
Vous avez terminé, vous pouvez maintenant enregistrer les modifications de votre page en cliquant sur « METTRE À JOUR » ou « PUBLIER » dans la colonne de droite.
Pour voir des exemples de blog WordPress rendez-vous sur la page des créations de la bécane WEB – voir des exemples