Tutoriel : comment optimiser ses images web avant de les intégrer dans son site WordPress ?
 Voici un tutoriel vous expliquant comment préparer vos images avant de les intégrer dans une page web. Cette étape essentielle est bien souvent mal réalisée, ce qui peut pénaliser de manière significative le référencement et l’utilisation d’un site. Apprenez à optimiser vos images web.
Voici un tutoriel vous expliquant comment préparer vos images avant de les intégrer dans une page web. Cette étape essentielle est bien souvent mal réalisée, ce qui peut pénaliser de manière significative le référencement et l’utilisation d’un site. Apprenez à optimiser vos images web.
NOTE : Ce tutoriel a été mis à jour le 04 mai 2022
ÉTAPE 1 – Avant de choisir une image, penser à Repérer les contraintes de taille et de format en fonction de la zone d’intégration
L’image que vous allez devoir intégrer doit respecter des règles en fonction de son utilisation (vignette, photo de diaporama, picto…)
- Repérer le style de l’image recherchée de manière à ce qu’elle respecte la charte graphique de votre site (couleur, zoom, thématique…)
- Noter le format dont vous avez besoin (Portrait, paysage, Diaporama, vignette carrée…)
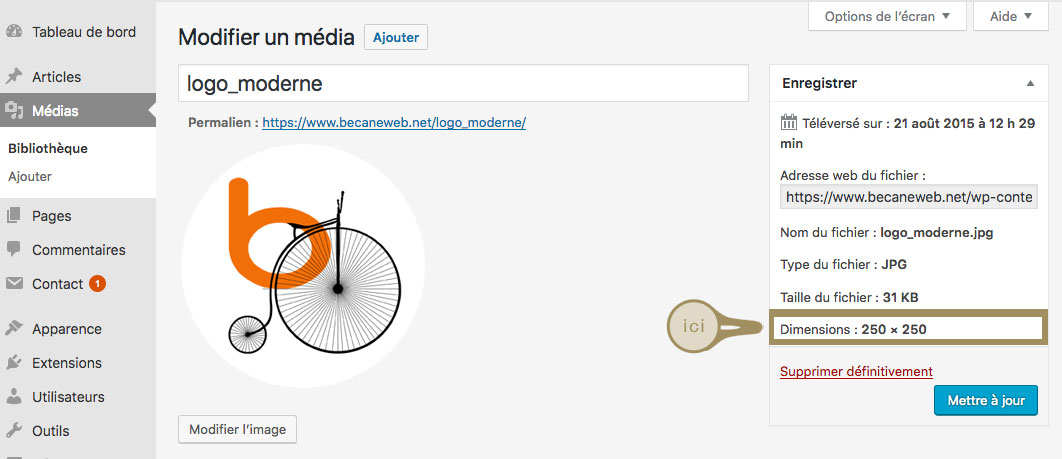
- Relever la taille dont vous avez besoin (si vous remplacez une image pensez à vérifier la taille de l’ancienne image en retrouvant l’image dans vos médias – voir copie écran ci-dessous)

ÉTAPE 2 – Bien nommer les fichiers images pour éviter les problèmes d’affichage et améliorer son référencement
Pourquoi bien nommer les images (et ses vidéos) avant de les importer dans votre WordPress
- Pour éviter les erreurs 404 liées aux caractères spéciaux non lus par certains navigateurs
- Pour éviter le problème FTP (perte de l’image mal nommée lors de sauvegardes et de migration de site)
- Afin d’optimiser le référencement avec des mots clés
- Pour le confort de vos visiteurs qui auront une information précise
- Pour vous aider à la gestion de vos images en les identifiant facilement
Comment renommer ses fichiers médias image ?
- La règle la plus importante est de ne jamais utilisez d’espaces, d’accents ou de caractères spéciaux. Il est nécessaire de respecter cette règle pour tous les types de fichier utilisés sur le web : PDF, vidéo, ZIP… Le non respect de cette consigne peut provoquer des problèmes d’affichage de votre site sur certains navigateurs.
- Il est préconisé de n’utiliser que des minuscules lorsque vous nommez vos fichiers afin d’avoir des url (adresse de l’image) propre mais aussi pour palier à certains problème que peuvent entrainer les majuscules lors des sauvegardes de votre site (perte de données).
- Vos noms de fichiers ne doivent pas contenir d’espace, il est conseillé de les remplacer les espace par des tirets hauts (-). Le fait de séparer vos mots plutôt que de les coller permet une meilleure identification des mots par les moteurs de recherche ce qui est un atout pour votre référencement.
- Nommez vos images en fonction de leur contenu pour améliorer votre référencent et vous aider lors de la manipulation de vos fichiers ; en lisant le nom du fichier, vous devez savoir de quelle image il s’agit.
ÉTAPE 3 – Optimiser le format de vos images dans un logiciel spécialisé afin d’ajuster leur taille et optimiser leur résolution
Le poids des images se mesure en Ko. Vos images pour le web devraient avoir un poids inférieur à 200ko excepté pour quelques cas. Les grandes images de fond ou vos larges diaporama peuvent avoir des images plus lourde à cause de leur taille. Dans la pratique la plus part des images sont au dessous de 100 Ko si elles ont été correctement optimisées pour le web.
Pourquoi réduire le poids de vos images ?
- Pour accélérer le temps de chargement de vos pages et ainsi améliorer l’expérience de navigation de l’internaute
- Afin de booster votre trafic en évitant la fuite des internautes impatients ou ayant une connexion limitée (via le mobile en particulier)
- Pour faciliter la gestion de votre site (sauvegardes plus simples et plus rapides, réduction des générations automatiques des formats images inutiles…)
Comment réduire le poids de vos images ?
- La première étape pour optimiser une image sera de la réduire et/ou de la recadrer pour que sa taille soit la même que le format final dans lequel elle apparaitra sur votre site. Il est inutile de mettre une images plus grande que son format d’affichage final.
- La deuxième étape, un peu plus compliquée à appréhender, consiste à bien compresser votre image en choisissant le bon format (jpg, png, gif..) et la bonne compression. Cette étape fera vraiment la différence entre un site « amateur » et un site « pro ». C’est pourquoi, si vous voulez que votre projet web évolue dans la cours des grands, vous n’y échapperez pas !.
Quels logiciels utiliser pour redimensionner vos images ?
L’idéal est d’utiliser un logiciel professionnel (et gratuit !) comme Gimp. La prise en main demande quelques heures de pratiques mais le résultat sera excellent.
Sinon, je vous mets ci-dessous quelques logiciels en ligne facile à utiliser ainsi qu’un tutoriel avec le logiciel Gimp et Photoshop.

- Compressor est gratuit et tout fonctionne en ligne : il suffit de sélectionner l’image à compresser, au format JPEG, PNG, GIF ou SVG
- Image Optimizer est également gratuit et en ligne. Il permet en plus du choix de la qualité de compression de définir la taille maximum d’une image à sa sortie.
- Le logiciel en ligne gratuit Compress JPG. Il fonctionne seulement pour les jpg mais permet de traiter jusqu’à 20 images d’un coup.
- Le logiciel en ligne gratuit TinyPNG. Il fonctionne seulement pour les png mais permet de traiter jusqu’à 20 images d’un coup.
- Le logiciel Gimp pas facile d’accès mais gratuit et complet – Voir le tutoriel pour optimiser les images pour le web
- Photoshop – Voir le tutoriel pour optimiser les images pour le web avec Photoshop
ÉTAPE 5 – Intégrer vos images sur votre WordPress
Maintenant que vous avez des images au bon format, en accord avec votre charte graphique, nommées judicieusement en respectant les normes, compressées habilement pour être légère, il vous reste à les intégrer dans vos pages WordPress.
Un tutoriel complémentaire vous aidera à intégrer vos images dans WordPress sans faire d’erreur – Comment intégrer un média dans une page WordPress ?
ÉTAPE 6 – Comment optimiser les images déjà intégrées sur un site internet
Vous vous êtes peut-être rendu compte après la lecture de ce tutoriel que cela fait des mois que vous intégrez de « mauvaises » images sur votre WordPress. Cette pratique risque de poser de sérieux problèmes d’affichage, de référencement ou de gestion de votre site. Comment pouvez-vous remédier à cela ?
Une technique fastidieuse consiste à reprendre toutes vos images, les effacer du serveur et les réintégrer sur les pages concernées une fois optimisées.
Une autre technique consiste à utiliser le plugin EWWW Image Optimizer. Il est limité dans sa version gratuite mais efficace pour recalibrer vos images et nettoyer vos medias. L’utilisation de l’outil est un peu sensible n’hésitez pas à demander conseil à votre Webmaster.
Pour voir des exemples de blog WordPress rendez-vous sur la page des créations de la bécane WEB – voir des exemples

Bonjour, j’ai aussi découvert CloudImage et Scaleflex pour otimiser mes images, c’est terriblement efficace !!!
https://www.cloudimage.io/fr/home