Comment modifier une page WordPress – comment modifier du texte et le mettre en forme ?
 Apprenez avec ce tutoriel comment mettre à jour vos pages WordPress. Nous allons voir comment modifier page WordPress, comment ajouter, supprimer et mettre en forme le texte d’une page WordPress
Apprenez avec ce tutoriel comment mettre à jour vos pages WordPress. Nous allons voir comment modifier page WordPress, comment ajouter, supprimer et mettre en forme le texte d’une page WordPress
NOTE : Ce tutoriel a été mis à jour pour la sortir de WordPress 4.9. Depuis WordPress 5.x l’éditeur il y a un nouvel éditeur qui n’est pas abordé dans ce tutoriel
Connectez vous à votre site WordPress
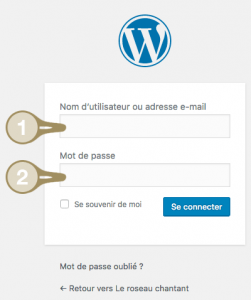
Pour vous connecter à votre interface WordPress rendez-vous dans votre espace d’administration grâce à votre navigateur internet (par défaut l’adresse de la page est http://www.adresse-de-votre-site.com/wp-admin mais cette url peut-être différente, si c’est le cas prendre contact avec votre webmaster).

Entrez votre identifiant (1) et votre mot de passe (2).
Nous allons voir maintenant comment modifier les pages dans via votre espace d’administration WordPress ?
Sélectionner la page à modifier dans votre espace d’administration WordPress
Vous êtes maintenant dans l’interface de gestion de votre site WordPress.
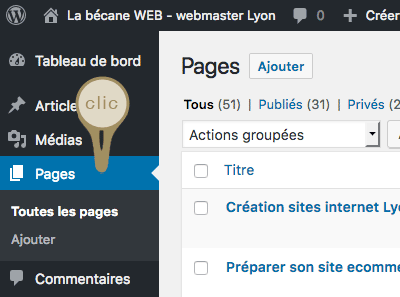
Dans le menu principal de gauche, cliquer sur l’onglet « Pages ». La liste de toutes les pages de votre site apparaît alors.

Pour en modifier une il suffit de cliquer dessus (sur le titre de la page ou sur « Modifier » qui apparaît au survol). Le contenu de la page s’ouvre alors dans l’éditeur de page WordPress.
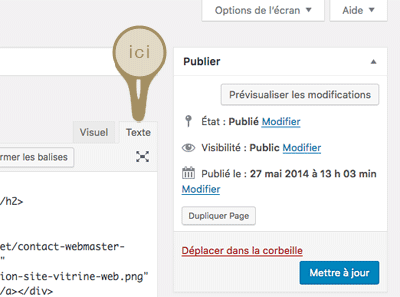
IMPORTANT : Au dessus de la fenêtre d’édition où apparaît le contenu il y a deux petits onglets « visuel » et « texte » (voir image ci-dessous).

Pour les corrections basiques (petit ajout de texte, correction de fautes…), vous pouvez faire de l’édition en mode visuel mais très vite, pour plus de maîtrise, vous allez devoir passer au mode texte.
Le mode « texte » c’est le code html (langage web), il peut être utile d’avoir de petites bases html pour corriger directement en mode texte mais ceci n’est pas indispensable. L’important sera de respecter les balises existantes et de cibler le texte pour vos modifications. Dans le code vous trouverez le texte entre ce qu’on appelle des « balises » (<h2>, <div>, <span>… pour l’ouverture et </h2>, </div>, </span> pour les fermetures…). Pour mettre à jour votre texte il suffiera alors de l’effacer en gardant les balises de début et de fin, ce qui aura pour effet de modifier le texte de votre page WordPress sans toucher à la mise en forme générale.
Pourquoi utiliser le mode texte ?
- En travaillant en mode visuel on peut effacer du code de mise en page sans s’en apercevoir et ainsi casser la mise en forme de sa page
- En mode visuel WordPress peut générer du code inutile
- Le mode texte permet de se familiariser avec les balises basiques html et ainsi de maitriser sa mise en page. A terme ceci sera un gain de temps pour l’édition de vos pages.
- Le mode texte permet de mieux comprendre l’affichage de votre page
Éditer le texte de la page
On peut maintenant ajouter, enlever, corriger le texte directement dans la fenêtre d’édition principale.
Le contenu de ma page n’est pas dans l’éditeur principal, où est-il ?
Selon votre thème et les configurations de votre site, il se peut que le contenu de votre page ne soir pas éditable via l’éditeur par défaut.
Dans ce cas il y a plusieurs possibilités, votre contenu peut se trouver dans les sections suivantes :
- Certains thèmes utilisent des éditeurs personnalisés pour faciliter la mise en forme. Dans ce cas le module d’édition se trouvera plus bas sur votre page ou parfois remplacera l’éditeur par défaut de WordPress. Si c’est le cas, référez-vous à la notice de votre thème pour modifier votre page WordPress.
- Le contenu et généré avec une zone de Widget. Dans ce cas vous pouvez éditer votre contenu via l’onglet « APPARENCE > WIDGET » de votre esapce d’adminisatrtion WordPress.
- Votre page est composées de flux. Dans ce cas les informations peuvent être récupérées via un « custom post type » ou des articles (articles, testimonial, clients…) qui sont en général dans votre menu principal.
- Enfin, les infos sont gérées dans l’éditeur de votre thème ou avec un plugin. Dans ce cas rendez-vous dans les options de votre thème pour éditer les champs ou dans les fonctionnalités de votre plugins (par exemple, l’édition d’un formulaire de contact peut se faire dans l’onglet « Contact » du plugin Contact Form 7).
Remarques :
– Si dans votre page vous avez des codes entre crochets comme cela [exemple], il s’agit de shortcodes, des codes qui commandent une action particulière à WordPress (colonne, ligne verticale, insérer une vidéo…) ; n’y touchez pas si vous ne connaissez pas.
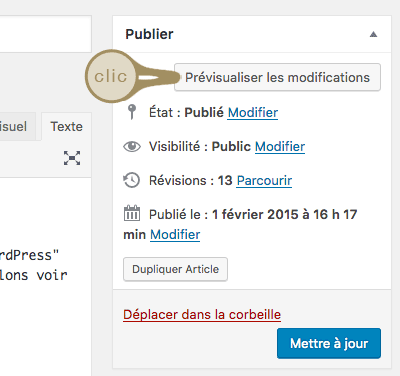
– Notez que l’apparence du texte dans votre éditeur peut-être différente de celui en ligne. Pour vérifier l’apparence finale de vos modifications avant de les enregistrer, pensez donc à utiliser le bouton « Aperçu » ou « Prévisualiser les modifications » en haut à droite de votre espace d’administration.

Modifier les styles du texte d’une page WordPress
Vous trouverez des styles disponibles dans la barre d’outil au dessus de la fenêtre principale. Sélectionner le texte que vous désirez mettre en forme et choisissez son style dans la fenêtre correspondante (Paragraphe, Titre 1…). Le mode visuel propose plus d’options que le mode texte, dans ce cas vous pouvez l’utiliser, mais pensez à rebasculer en mode texte pour les ajustement (sauts de ligne, retour à la ligne…)
Pour plus d’options de mise en page (changer les couleurs des caractères, mettre du texte en indice…) vous pouvez installer l’extension TinyMCE Advanced sur votre WordPress. Cette extension vous permet de modifier la mise en forme du texte sans intervenir dans le code html.
Ceci dit, il est important de limiter le nombre d’extensions pour garder votre site optimal et faciliter sa maintenance, l’idéal étant d’inclure vos propres style CSS.
Voici quelques codes html basiques à utiliser en mode texte pour vous aider à vos mises en page :
- Les titres : <h1>Titre 1</h1>,<h2>Titre 2</h2>… (attention, un seul H1 par page)
- Les sauts de ligne :
- Les paragraphes : <p>Votre paragraphe</p>
- Les retours à la ligne : <br/> (cette balise s’ouvre et se ferme en même temps)
- Les graissage de police : <strong>Mon texte en gras</strong>
- L’italique <em>Mon texte en italique</em>
- Les indices : <sup>3</sup> (93)
- Les exposant : <sub>3</sub> 93
NOTE : pour insérer ou enlever un lien hypertexte vous pouvez consulter le tutoriel Lien hypertexte WordPress
Enregistrer les modification de sa page wordpress
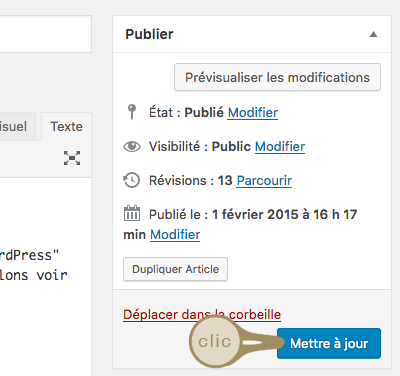
Enfin, si vos corrections vous satisfont, vous pouvez les mettre en ligne en cliquant sur le bouton de la colonne de droite « mettre à jour » (ou « publier »).

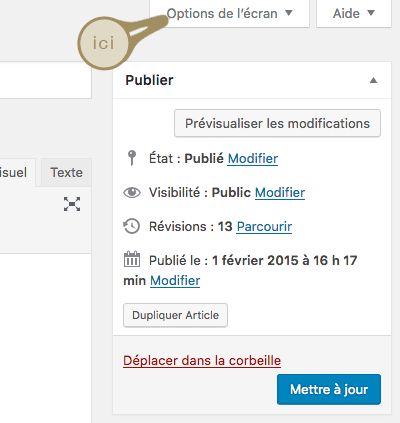
NOTE : WordPress enregistre vos anciens brouillons, si besoin, vous pouvez donc toujours retrouver les anciennes versions de vos pages, alors pas de panique si vous avez fait des erreurs. Les sauvegardes se trouvent au bas de votre page d’édition. Si celles-si ne s’affichent pas, cocher la case « Révisions » dans vos « Options d’écran » en haut à droite de votre écran

Vous désirez en savoir plus sur les sauvegardes automatiques de WordPress ?
Nous venons de voir comment modifier une page WordPress, bon travail !

Pour voir des exemples de site WordPress, rendez-vous sur la page des créations de la bécane WEB – voir des exemples de site WordPress

Bonjour,
J’ai un problème pour mettre à jour du texte.
En cliquant sur un bouton dynamique du texte apparait, sauf que lorsque je passe avec le Visual builder ce texte que je dois modifier disparaît. Savez-vous ou je peux modifier ce texte ?
Merci
Avec les builder ça devient très facile :)
Bonjour!
J’ai créer mon blog, Ma page blog n’est pas mise en page article car a chaque fois que je le fais, j’ai une erreur critique qui s’affiche. Je ne comprend pas pourquoi…Du coup comme ma page blog est une page classique je n’arrive pas a avoir la liste de mes articles affichés dessus. Pouvez-vous m’aider?
Bonjour,
Votre erreur semble marquer une incompatibilité avec l’un de vos éléments du système WordPress. Dans un premier temps vous pouvez tenter de rechercher d’où vient le problème.
1 – Tester un autre thème
2 – Désactiver vos plugins
Bonjour,
Quelqu’un a crée mon site et je souhaite le modifier sauf que quand je veux modifier une page avec elementor, il me propose le mode sans échec, et ça ne marche toujours pas. Que dois-je faire ? Merci
Bonjour Chris,
Il va falloir enquêter pour savoir d’où vient votre problème. Votre première mission va certainement être de désactiver vos plugins un à un pour voir si vous avez un conflit avec l’un d’entre eux.
Pensez également à faire vos mises à jour.
Si après ce premier travail le problème persiste tentez de switcher avec un autre thème pour voir si le votre est responsable du bug.
Bonjour,
Une personne m’a créé mon site sur wordpress or il y a une page qui n’est pas modifiable sous elementor ce qui fait que ce que je vois sur wordpress ni pas ce que le client voit. Comment faire pour modifier cela ?
Merci
Cdlt
Bonjour,
Vous devez reconstruire la page avec Elementor ou comprendre les correspondances de votre éditeur WordPress avec ce que voit les clients.
Il y a certainement une raison pour laquelle votre Webmaster n’a pas utilisé Elementor, tentez de comprendre pourquoi avant de modifier la page.
Bon codage !
Bonjour,
Merci pour votre tuto.
J’ai créé mon site en 2018, je dois le modifier. Comment puis je faire pour le retravailler sans publier ? Je souhaite changer des infos dans la colonne latérale, changer le contenu des pages, mais je souhaite que cela apparaisse à partir du 3 décembre seulement. WordPress me propose de publier sinon mes modifs ne sont pas enregistrées. Merci de votre aide. Sybille
Bonjour Sybille,
La meilleure solution est sans aucun doute de dupliquer votre site sur un serveur de développement (local ou distant) pour le ré-installer ensuite sur votre serveur de production avec l’ensemble des modifications.
Bonjour,
Sur ma page d’accueil je n’arrive pas à modifier les horaires, impossible de trouver…
Bonjour Nicolas,
Pas facile de vous aider avec si peu d’informations.
– Avez-vous regardé les tutoriels relatifs à votre thème ?
– Avez-vous regardé dans vos Widgets (Menu APPARENCE > WIDGET) ?
– Avez-vous regardé les options de votre thème ?
Fouillez fouillez, vous allez trouver.
Bonjour,
C’est vrai c’est un peu succinct.
Sur ma page d’accueil du site http://inter-depannage.fr/ en bas à droite il y a nos horaires et je ne trouve vraiment pas l’endroit pour les modifier.
merci par avance
Nicolas
La modification se fait certainement dans votre menu principal WordPress onglet APPARENCE > WIDGET.
Il faut ensuite trouver qu’elle est la zone de Widget correspondante au sidebar (barre latérale) de votre page d’accueil.
Si la solution ne se trouve pas ici voir ma réponse précédente.
A vous de jouer !
Bonjour,
Merci pour cet article,
Je cherche à modifier les marges de mes articles. En effet après avoir désélectionné les sidebar pour les articles, le coprs de mon texte s’étale sur toute la longueur de l’écran… ce qui n’est pas agréable à la lecture. Comment insérer deux marges à droite et à gauche de mon article ?
Merci beaucoup !
Vous pouvez faire ceci en repérant votre contenant (div) et en lui attribuant des marges dans votre feuille de style CSS ou directement dans l’onglet APPARENCE > PERSONNALISER > CSS PERSONNALISER.
Votre code ressemblera à ceci :
.nom-classe-contenant {
margin-left: 10%;
margin-right: 10%;
}
NOTE : les marges seront également présentes sur les mobiles ce qui peut poser problème à la lecture. Vous pouvez utiliser les media query pour gérer vos marges en fonction des support.
a vous de jouer
Un tres bon tuto dans lequel on a les reponses claires aux questions des utilsateurs. J’en etais a la recherche depuis. Il n,y a pas un moyen d’inscription au site pour espace membres ?
L’idée d’un développement est en cours de maturation pour les années à venir pour créer une communauté autour du tutoriel WordPress libre de droit. Le temps me manque un peu actuellement pour m’occuper de tout ça.
En tout cas je vous remercie pour votre retours !
Ping : Popup Maker - Meitao-Agency
Ping : Tutoriel POPUP MAKER - Meitao-Agency
Bonjour,
Comment et où modifier le header et le footer d’une page d’acceuil d’un site ?
Merci
Bonjour Régis,
La modification d’un header se fait généralement dans les options de votre thème. Elles sont accessibles dans l’onglet Apparence > Personnaliser. Il peut arriver que votre thème ne propose pas d’option de personnalisation du header, dans ce cas vous devez mettre à jour le code php de votre fichier header.php de votre thème en fonction de vos besoins (déconseillé pour les débutants).
Pour votre footer, son contenu est généralement géré dans Apparence > Widget. Pour les options graphiques, c’est comme pour le header (voir ci-dessus).
Merci pour réponse claire.
Bon, pour les deux cas (widget n’existe pas pour le footer), j devrais aller dans le code : comme je ne l’ai jamais fait je vais m’abstenir.
Bonjour,
Je fais mes débuts sur WordPress mais je n’arrive pas à insérer une image ou un fichier image dans ma présentation.
Pouvez-vous m’apporter votre éclairage ?
Merci d’avance.
Bonjour,
Si vous utilisez l’ancien éditeur WordPress il vous faut cliquer sur « Ajouter n média », le bouton qui se trouve au dessus de l’éditeur principal.
Si vous utilisez le nouvel éditeur, vous trouverez le module images en cliquant sur le « + » qui apparait au survol au bas d’un bloc déjà intégré sur votre page (au bas d’un bloc texte dans votre cas).
Bon travail à vous
Bonjour,
Sur 3 pages de mon site, le header ne reste pas à se place et empiète sur la page et je n’arrive pas à faire la modification !
Vous serait-il possible de m’aider
Merci d’avance
Bonjour,
Ce genre de problème d’affichage est généralement dû à des balises html non fermées. Je vous propose de regarder le code source de votre page avec Miodzilla Firefox par exemple puis Clic droit sur la page puis « Code source ». Les balises non fermées apparaitront en rouge.
Bon travail
Merci beaucoup, je vais essayer
Bonjour,
j’ai réalisé des modifications sur certaines pages d’un site WordPress, avec ce (très bon) tuto il y a 2semaines/1mois. Je reviens dessus pour continuer et il n’y a plus rien que des encarts vides dans l’éditeur des pages concernées. Alors que le site concerné présente bien mes premières modifs. Sauriez-vous m’aider à comprendre pourquoi rien n’apparait dans l’éditeur? Merci d’avance.
Bonjour,
Est ce que par hasard vous avez fait une mise à jour vers WordPress 5 ?
Bonne journée
Comment faire cette mise à jour?
Merci de votre réponse.
Nous ne nous sommes pas compris. Je vous disais surtout que si vous êtes en WordPress 5 vous avez dû avoir de grands changements dans votre espace d’édition.
Commencez par vérifier l’ensemble des compatibilités et les mises à jour (plugins + thème + WP) pour tenter de rectifier / comprendre votre bug.
Bon travail
Bonjour,
J’ai un souci depuis la mise à jour de WP 5.0
Je créer des pages brouillons que je travailles pendant plusieurs jours … et après mon w-e, quand je reviens sur WP … tous mes brouillons on disparus !?
Cela m’arrive pour la deuxième fois. Que se passe t’il ? Y a t’il une raison ?
J’utilise DIVI thème et la suite de plugin WPMU principalement.
Bonjour,
Le problème est connu, il devrait être corrigé dans une future version de WordPress.
___
https://wordpress.org/support/topic/cant-save-or-update-save-drafts-with-wordpress-5-0/
Je me disais bien qu’il y avait un problème.
Merci pour la réponse ;)
Bonjour,
J’utilise worldpress 5.0. J’actualise chaque année un site pour un festival. Seulement depuis peu j’ai un beug au niveau des évenements. Quant je veux modifier un événement je ne peux plus changer la photo de l’événement avec heading background image. Dans theme option, heading reste bloqué sur heading background color overlay. Impossible ni de changer la couleur de fond ni de faire quoi que se soit d’autre donc ni de changer l’image. Comment puis-je rectifier ce beug ? Merci beaucoup pour vos retours qui me permettront d’avancer j’espère.
La première solution va être de faire un retour en arrière sur la version de votre WordPress et de signaler le bug au développeur du plugin.
C’est une réponse un peu facile, j’en conviens mais la mise jour de WordPress version 5 étant encore un peu instable il vaut mieux attendre un peu, surtout sur un site avec plusieurs plugins.
Bonjour,
Est-il possible de remplacer une page déjà publiée par un brouillon dupliqué à partir de cette même page ?
Je voudrais que mon brouillon remplace la page d’origine, mais j’ai peur de faire buguer le site. Je voudrais être sûre que cette nouvelle page s’insère bien à la place de l’autre notamment du point de vue structure du site et URL.
Merci
Bonjour,
C’est possible ! Voici la démarche :
1/ Changer le permalien (url) de la page à mettre en brouillon et enregistrer la page (ceci peut se faire dans le listing de vos pages avec l’option « Modifier » qui apparait au survol du titre de la page.
2/ Mettre l’ancien permalien à la nouvelle page qui doit remplacer l’ancienne (enregistrer)
3/ Mettre à jour les menus si nécessaire (APPARENCE > MENU)
Et hop, c’est fait.
Bonjour, j’ai une question concernant la mise en page, j’utilise wordpressle thème hestia. Alors quand je fait ma mise en page, dans la rubrique à propos je n’arrive pas à mettre le texte à droite et à gauche. Tout le texte est comprimé à gauche et quand j’essaie de la mettre le plus à droite, il se met à peine au milieu. Ca fait environ 1 mois que j’essaie de trouver des solutions mais en vain.
Merci en avance de votre réponse.
Ceci est soit dû à une marge extérieur ou intérieur gérée par votre CSS, soir par une zone de widget (que vous ne voyez pas mais qui est bien présente), soit par une DIv qui fait partie de votre thème pour recevoir un contenu (colonne, image,…).
Si vous avez plusieurs choix de modèles de page, vous pouvez déjà commencer par les essayer. Il y a peut-être un modèle pleine page qui résoudra votre problème.
Pour configurer les modèles de pages, rendez-vous dans l’édition d’une de vos page et regardez dans votre colonne de gauche le champs « Modèle ». Pensez à enregistrer votre page avant de faire une prévisualisation.
Bonne journée !
Bonjour
Je travaille actuellement sur le thème Synapse pour une association. Celle ci désire gardée les articles récents comme »page d’accueil », seulement ce thème affiche ces articles dans des »cases » qui sont trop nombreuses a leurs goût ( 7 cases alors qu’ils n’en voudraient que 4) Sauriez vous comment je peux retirer des cases ( en touchant au code si il le faut) ?
Bonjour,
Vous avez regardé du côté des réglages WordPress (Onglet Réglage > Lecture) ceci ne permettrait-il pas de régler votre problème ?
Bonjour,
J’utilise le thème twenty Seventeen de WordPress. J’ai un soucis au niveau de ma page d’accueil, le texte de la page apparait deux fois. Que faire pour qu’il n’apparaissent pas en double ?
Merci
Bonjour,
Humhum… étrange.
Vous pouvez regarder dans les réglages de votre thème si vous trouvez quelques chose autour de la page d’accueil et aussi changer votre page d’accueil dans Réglage > Page d’accueil en faisant des essais sans configurer la page d’accueil, en mettant page statique….
Qu’est ce qui est configuré actuellement ?
A vous de jouer !
Bonjour et merci du retour
C’était justement en mettant page statique que le texte de la page s’affichait deux fois. Au final j’ai laissé sur cette page les articles.
Donc mon problème n’est plus
Il se peut que le thème prévoit une page d’accueil par défaut (celle que vous utilisez) et que le réglage de la page d’accueil statique soit seulement si vous voulez changer cette page.
Essai à faire….
Merci pour votre retour.
Bonjour
Comment rendre un n°de tel cliquable sur Word press ainsi que une adresse mail.
Merci pour votre aide
Bonjour,
1/ L’idée est de créer un lien hypertexte. Si votre texte est dans une page pour pouvez grâce aux outils d’édition WordPress directement créer ce lien avec l’icône du maillon dans le menu d’édition de votre page.
2/ Si celui-ci se trouve dans un widget vous pouvez générer le code grâce à votre éditeur de page (en créant une page brouillon par exemple) pour ensuite le coller dans un widget « Texte ».
Si le texte se trouve.
3/ Enfin, si le texte est directement dans votre code dans un fichier PHP, il s’agira de repérer celui-ci et de mettre le code directement dans le fichier (attention, il est préférable d’utiliser un thème enfant pour éviter de perdre vos modifications lors des futures mises à jour de votre thème).
Un tutoriel est à votre disposition : Tout savoir sur les lien hypertextes WordPress
Bonjour,
j’ai un problème avec TinyMce Advanced, lorsque je modifie la page d’accueil par exemple (visuel) il y a des balises qui sont supprimé et autres qui sont déplacé par exemple la balise ‹a› a été déplacé sous la balise …
avez vous une solution?
Merci d’avance pour votre aide.
Cordialement
Bonjour,
Dans les réglages WordPress de votre menu principal vous pouvez tenter dans la section « Écriture » de décocher « WordPress doit automatiquement corriger l’imbrication XHTML erronée ».
Dans les réglage de TinyMCE vous avez également des cases à cocher pour réécrire (ou pas) certaine balises.
Le problème peut venir de là mais généralement ce type de soucis provient d’un mauvais code dans votre page (balise mal écrite ou non fermée…) c’est pour cela que WordPress met au norme, en quelques sorte, le contenu en nettoyant les balises erronées.
J’espère que ça ira.
Bonjour, j’ai un problème avec la mise en page de mon blog. J’ai beaucoup d’images avec des légendes et quand je fais une bonne mise en page sur WordPress je n’ai pas un résultats satisfaisant sur mon blog selon si je zoom l’écran ou si je regarde sur mon téléphone : les images se superposent et les légendes sont n’importe comment.. Serait-il possible de » bloquer » la mise en page ?
Merci d’avance
Bonjour Léa,
Plutôt que figer la mise ne page l’idée serait plutôt de faire en sorte qu’elle s’adapte aux différentes résolution d’écran en faisant du Responsive design.
Dans les deux cas vous allez devoir composer avec le code CSS qui gèrent les styles (mise en page) de vos éléments. Si vous voulez figer la largeur de vos blocs (div) il faudra préciser une largeur minimal avec la propriété min-width.
Vous pouvez également tenter d’utiliser des plugins qui aident à rendre votre site responsive, s’il est bien réalisé ceci ne devrait pas être trop compliqué.
Bon travail !
super explications, merci
bonjour
J’utilise WordPress 4.5.2 avec le thème Twenty Twelve.
Pour modifier les pages , l’onglet Texte ne répond plus . Impossible de modifier le code html.
Merci
Peut-être un problème d’incompatibilité avec l’un de vos plugins. Tentez des les désactiver pour trouver celui qui pourrait poser problème.
En effet , j’ai désactivé tous les plugins qui me semblent peu utiles et ça marche. Reste à trouver celui qui pose problème.
Avec WordPress on est tenté de mettre plein de plugins, en fait il faut se limiter à ceux qui sont indispensables. Avez vous une liste des plugins à conseiller pour qu’on puisse virer tous les autres ?
Merci pour votre aide
Super. Pour la liste des plugins, effectivement il faut vraiment les limiter si vous voulez avoir une maintenance de site simple, limiter les risque de faille de sécurité et avoir une bonne vitesse de chargement de vos pages (les plugins ajoutent pour la plus part des scripts qui alourdissent vos pages).
Pour les plugins que je trouvent incontournables (et fiables) que j’utilise sur quasi tous les projets, ils y a Contact Form 7 (formulaires), Wordfence Security (sécurisation), Akismet (filtre des commentaires) et Yoast SEO (référencement).
Bonjour,
J’ai le même problème concernant la modification des pages.
Impossible de le faire en mode editeur, sauf si je passe en code htlm (c’est pas que je peux pas le faire mais bon…).
J’ai désactivé les plugins un à un et je remarque que c’est Yoast qui me pose des soucis …
Là j’avoue je ne comprends pas comment régler le pb…
Bonjour Audrey,
Je ne peux vous dire ce qui pose réellement problème, mais SEO de Yoast est fiable habituellement.
Peut-être un problème avec votre thème ? Avez-vous contacter le support de votre thème ?
Sinon il y a d’autres plugins SEO très intéressant pour remplacer celui de Yoast qui devient de plus en plus complet mais également de plus en plus lourd.
Bonjour,
J’ai contacté le support du thème et ils ne comprennent pas ce qui se passe.
J’ai me beaucoup le plugin de Yoast pour le SEO et maintenant que j’ai compris le fonctionnement, je ne suis pas sure de vouloir tout reprendre avec un autre.
Par contre, j’ai trouvé une solution, je désactive le plugin, je modifie ma page statique (mettre à jour de temps en temps ne fait pas de mal lol) et ensuite je réactive le plugin …
Ca me permet quand même de gérer mon site le temps de trouver une autre solution :)
Merci et bonne journée à vous :)
Edit : là ça fonctionne avec le plugin activé :)
Je ne cherche pas à comprendre, j’ai du louper un wagon … lol
Bonjour j’ai un site avec 5 pages et je voudrais modifier la première page HOME avec wordPress.
Le petit soucis c’est que cette page n’apparait pas dans la liste des pages.
Merci de votre réponse.
Bonjour,
Votre page doit certainement être gérée à travers des options de thèmes que vous trouverez soit dans le menu apparence, soit dans un onglet dédié.
Bonjour,
merci pour cet article. j’ai une question concernant la publication de mes articles : j’ai une page fixe dans mon menu (page d’accueil) et deux autres sur lesquelles j’aimerais pouvoir publier des articles. mais mes articles sont obligatoirement publiées sur une seule des deux pages (celle par défaut). Comment faire pour choisir au moment de publier l’article la page sur laquelle je veux qu’il apparaisse ?
merci d’avance !
Si votre thème ne le permet pas par défaut vous allez devoir créer un modèle de page en php pour ensuite afficher les articles selon leur catégorie.
Une autre technique consiste à créer des Custom Post Type.
NOTE : ces deux actions nécessitent de petites connaissances et surtout de la patiente. Il existe certainement des plugins pour vous aider à faire ceci mais bien entendu il serait préférable d’éviter un nouveau plugin pour l’optimisation de votre site.
bonjour, je viens d’installer wordpress 4.4 et quelques extensions dont page bulder mais la petite icone n’apparaît pas et mon problème ce que je n’arrive pas à saisir dans le mode texte, il semble désactivé. Que faire? Aidez moi s’il vous plait !!!!!
Bonjour,
Lorsque vous désactivé le plugin Page builder, l’onglet pour éditer vos pages en mode texte réapparait-il ?
merci, je me suis en-sorti, si non je voulais savoir comment faire la sauvegarde et la restauration du site
Bonjour,
Pour dupliquer un site (et donc le sauvegarder entièrement) et ainsi pourvoir le restaurer, j’utilise le plugin Duplicator, il y a un très bon tutoriel sur le sujet sur le site wp-infinity. Il faut être méticuleux mais ce n’est pas très compliqué.
Bonjour,
J’ai une question a propos du mode d’édition des pages/articles, quand je fait une modification en mode text et non visuel et que je sauvegarde ma page, elle s’affiche correctement sur le site mais si je retourne sur la page en mode visuel et que je la republie, toute les balise et mes modifications sont effacé.
J’aimerai savoir si il y a une solution pour régler se problème .
merci d’avance ^^.
Bonjour,
Vous parlez des balise de saut de ligne par exemple ?
Si vous allez dans les Réglages de WordPress via votre back-office, est que l’option d’Écriture « WordPress doit automatiquement corriger les balises XHTML non valides » est cochée ?
Bonjour,
J’ai vu que vous aidiez les gens alors je tente ma chance.
Sur sa page recette, il y a maintenant un certain nombre d’article. Ils se répartissent donc sur plusieurs pages.
Le souci, et on lui a fait plusieurs fois la remarque, le bouton pour aller sur les articles précédents est écrit : « entrées précédentes » et est que peu visible. Donc plusieurs personnes n’arrive pas a le voir.
Je voulais savoir si il était possible de mettre par exemple suivant ou précédent, ou tout simplement des numéros (comme sur google par exemple).
Elle utilise un thème DIVI.
Merci d’avance
Olivier
Bonjour Olivier,
Pour modifier le texte « entrées précédentes » il faut soit changer le fichier php qui génère cette balise dans le thème enfant (s’il existe) soit le traduire dans le fichier PO… Si vous êtes débutant, je sens que je vous ai déjà perdu non ? Ceci demande d’un peu d’approfondir ces notions avant de s’y pencher, ce n’est pas très compliqué mais il y aura des petites manips à faire.
Si vous êtes débutant, vous pouvez choisir la solution d’installer un plugin de navigation (par exemple PageNavi) afin d’obtenir une belle navigation avec la numérotation des pages.
Bonne journée
Merci pour votre réponse.
Oui en effet je suis un peu débutant même si je suis un peu initié au langage java.
J’ai vu sur plusieurs forums la création de thème enfant, mais je n’est pas vraiment compris son utilité encore?
Ok je vais d’abord installer ce plugin, et je verrai par la suite dans le code.
Merci encore
Bonjour,
j’ai recuperer la mise à jour du site de la commune (je suis conseillé), mais je ne sais pas comment changer le bandeau en haut du site.
Pouvez vous me donner la procedure.
Merci
Dominique
Bonjour,
C’est un site WordPress ?
Si c’est le cas il y a plusieurs possibilités :
1- voir les options de votre thème
2 – Dans le menu Apparence > Personnaliser
3 – Directement dans l’éditeur de vos pages
4 – Codé dans votre fichier header en « dur » (rare)
oui
Bonjour,
J’ai un soucis le texte sur les segments de mon théme « Austin » http://www.sixfeetover.fr/ a disparu.
Lorsque je supprime les espaces dans l’éditeur de texte le texte ré-apparait ? Avez vous eu connaissances de ce genre de bug ?
Merci d’avance pour votre aide.
fred
Bonjour,
Vous éditez le texte en mode texte ou visuel (onglets au dessus de la fenêtre d’édition)?
Regardez le code générés en mode « texte », vous devez certainement avoir des balises non désirées qui trainent.
Bonjour, c’est ce que j’ai d’abord pensé mais je n’ai rien touché, j’ai éditer cela il y a plus d’un an en mode texte. Voici un excemple :[segment class= »heading-section »]
[heading2 title=Vous souhaitez mettre sur pied votre Com’ RH ? » subtitle=Contact button_text=nos coordonnées button_url= »http://www.sixfeetover.fr/?p=480″ pitch_text=Un besoin en communication interne ? Externe ? Peut-être un projet digital ? Ou besoin de booster votre image employeur ou votre engagement autour du handicap ?
Vous avez aussi peut-être tout simplement besoin d’un partenaire qui vous aide à recruter ?]
[/segment]
Cela a du bougé le mois dernier je ne sais pas pourquoi ?
Je n’ai fait aucune maintenance. Le word press n’est pas jour il est à la version 3.9.6. Pensez vous que ça puisse venir de là
Je vais surement essayé de contacter le support du thème.
Merci de votre retour.
fred
Si vous n’avez touché à rien il n’y a pas de raison pour que du jour au lendemain cela ne fonctionne plus sauf pour les raisons suivantes :
– Changements du côté de votre serveur avec une mise à jour PHP par exemple qui ne prendrait plus en compte la focntion de votre shortcode
– Une mise à jour automatique de votre WordPress
– Un fichier malveillant injecté dans votre système.
Tentez de mettre à jour votre thème et votre WordPRe
Je me suis renseigné du côté de l’hébergeur « online » me dit qu’il n’a fait aucun mise a jour PHP.
Pour la mise à jour du Word press je n’arrive pas à la faire au niveau de l’interface. Il faut que je le face en le téléchargeant zippé ect. Je n’avais pas réussi à le faire il y a 6 mois, il me semble que le PHP n’était pas à jour. La manip étant risqué
je n’ai pas insisté. Vous pensez qu’un fichier malveillant puisse être à l’origine de ce bug d’affichage ? Pensez que le support payant du thème puisse m’aider?
Merci de vos réponses.
Fred
Si vous avez un problème de mise à jour php comme message d’erreur, commencez par faire cela, à voir ensuite si le problème persiste…
Bonjour! Je suis toute nouvelle sur wordpress donc je patauge encore. Je souhaite modifier la page à propos, mais une fois dessus et le texte écrit, je ne dispose pas du bouton « mettre à jour » ou « publier » en dessous de « mettre dans la corbeille ». Est-ce qu’il y a une étape que j’aurais manqué?
Merci d’avance, L.
Bonjour Laurette,
Avez-vous vérifié que votre compte soit bien en « Administrateur » ?
Peut-être que vous n’avez tous les droits sur l’administration.
Pour vérifier aller dans l’onglet « Utilisateur » du menu principal.
Oui je suis bien administrateur…
Utilisez-vous un plugin de gestion de droit ou de configuration d’espace d’administration ? Si ce n’est pas le cas j’ai bien peur que vous ayez un problème de conflit.
Tentez alors de désactiver vos plugins et d’essayer un autre thème pour tenter de trouver le conflit.
Vous voulez dire que j’aurais un acces reduit ou controlé à internet? C’est possible, je suis sur un ordinateur professionnel. Dois-je retenter sur un ordinateur privé?
Non, non, cela n’a pas de rapport avec votre connexion internet, le problème vient de l’installation WordPress : soit d’un bug, soit d’une configuration, soit d’un virus (peu de chance)
Pouvez-vous me donner la liste de vos plugins ?
Aucune idée de ce que c’est :D
C’est bon j’ai trouvé!!! J’avais pas mis mon adresse à jour en fait …. hihi…. Désolée du contretemps, un grand merci!
Bonjour,
J’ai changé le numéro de tél sur ma page contact mais je n’arrive à changer sur les autres pages.
Bonjour, s’il s’agit de modifier des zones du pied de page ou de certaines colonnes latérales de vos pages il se peut que vous ayez besoin de vous rendre dans APPARENCE > WIDGET pour les modifier.
Merci beaucoup c’est fait
Cliquer sur l’onglet « extensions » (ou plugins si vous êtes en version anglaise) du menu principal de votre WordPress.
Bonjour,
je ne parviens pas a voir le contenu texte de mes articles en mode visuel. L’onglet visuel est bel et bien présent mais le texte n’apparait pas ainsi que la barre d’outils d’édition. Je suis dans wordpress 4.2.3 que faire?
Bonjour Blaise,
Utilisez vous un éditeur de page tel que visual composer ou WYSIWYG ?
Vous devez avoir un conflit avec votre thème ou un plugin, tentez dans un premier temps de désactiver vos plugins et de regarder le résultat ainsi que de changer provisoirement de thème pour voir si cela change quelque chose.
Bonjour,
J’ai fait des erreurs lors de mes dernières modifications sur WordPress et les aies malencontreusement « updater » … comment revenir en arrière sur mes anciennes versions ?
Merci
Ce n’est pas vraiment le sujet du tutoriel, mais pour répondre en deux mots : si vous avez des back-up de vos fichiers ftp et bases de données vous pouvez installer les versions précédentes en écrasant les nouvelles.
Si vous n’en avez pas, pensez à regarder du côté de votre hébergeur qui vous propose peut-être des back-up.
Bonjour,
Je viens de migrer vers WordPress mais quand je souhaite modifier mes pages et mes articles, les textes s’affichent en code et je n’arrive pas à les avoir en normalement comme vous l’expliquez dans votre article.
Pouvez vous m’aider ?
Bonjour Amandine,
Pour passer en mode visuel, vous devez avoir un petit onglet en haut à droite de la fenêtre d’édition de vos pages et articles, il faut cliquer dessus.
Si l’onglet n’apparait pas, rendez-vous dans votre compte utilisateur pour décocher la case qui bloque le mode visuel d’édition de vos pages (onglet « utilisateurs » de votre menu principal WordPress)
Ceci dit, je vous encourage à prendre l’habitude de vous familiariser avec le mode texte (celui avec le code) car en mode visuel on a parfois des surprises de mise en page, des balises sont parfois générées inutilement.
Bon travail.
Merci beaucoup pour votre réponse ultra rapide !
J’avais trouvé la solution entre temps en fait, mais j’ai une autre question si je peux abuser :)
Toutes mes données semblent avoir correctement migrées vers la nouvelle plateforme wordpress, mais comment faire pour que les liens de mes articles suivent aussi ? Je ne sais pas si je suis claire, mais pour l’instant, tous mes liens se retrouvent sur mon ancien compte blogger.
J’avais téléchargé une extension « blogger redirect 301 » mais je n’arrive pas l’utiliser, pouvez vous m’aider à nouveau? :)
Merci à vous pour votre super aide !
Je vais essayer de suivre vos conseils, et me mettre au mode texte :)
Bonjour Amandine,
Le problème est classique, pour le résoudre j’utilise duplicator qui est un plugin spécialement conçu pour les migrations de sites WordPress, il met les liens à jour automatiquement sauf ceux directement codé « à la main » dans les articles.
Vous pouvez également le faire en remplaçant dans votre base de données tous les liens vers votre ancien site en faisant une recherche > remplacer.
J’espère vous avoir aidé. Bonne journée.
Bonjour, mon problème c quand je saisie le texte pour modifier le titre de la page de mon site wordpress, et je fais mise a jour a ma page les modifications n’apparaissent pas en ligne, pouvez m’aider pour résoudre ce problème et merci d’avance.
Bonjour,
Et Si vous cliquez sur « Prévisualiser les modifications », la page qui s’affiche prend t-elle en compte vos modifications ?
merci de votre réponse, aussi la page qui s’affiche ne prend pas en compte mes modifications, et mémé après la validation .
Difficile à dire d’où peut venir le problème, dans ces cas la première manipulation est de désactiver toutes vos extensions et de réessayer pour voir si ce n’est pas un problème de conflit.
Bonjour,
Je voulais savoir comment change le fond d’un site web sur Workpress. Car je ne vois pas l’accès pour y faire une modification.
Merci d’avance.
Pour changer le fond du site, en général votre thème le permet via l’onglet « Apparence > Arrière plan » ou « Apparence > Personnaliser ».
S’il s’agit de changer le fond de la page il faut utiliser les css dans un thème enfant avec la propriété background-color ou/et background-image car en général le thème ne le permet pas par défaut.
Merci pour cette réponse rapide.
Je reprends actuellement le site qu’une personne avait fait auparavant. Le thème actuel est un thème par défaut, il ne propose donc pas > Arrière plan et le thème enfant dans personnaliser.
Dois-je donc créer de A à Z un thème et l’ajouter sur le site WordPress ? si oui, est-ce qu’un thème est composé que de .css ou le site en entier ?
Merci d’avance pour votre aide.
Bonjour,
Il va falloir un peu potasser pour comprendre comment est organisé un site WordPress. Je vous propose peut-être de prendre connaissance de ce qu’est un thème enfant dans un premier temps.
Courage, prenez le temps de faire connaissance avec l’outil WordPress.
Merci beaucoup, je me disais que WordPress n’est pas l’emplacement où on stock le site. L’entreprise où j’en suis stagiaire vient d’y penser qu’il l’avais héberger autre part. Maintenant je peux le modifier comme je le souhaite.
Merci beaucoup de m’avoir répondu. Une très bonne journée à vous.
Bonjour
Je dispose d’un code HTML à insérer dans une page wordpress en vue de protéger l’accès à la page qui est payante.
Pourriez vous s’il vous plait me dire où pourrais trouver les balises et afin d’y installer le code ?
La page qui comporte le formulaire ne devra pas aussi être visible au niveau du menu du site .
Merci de votre aide
Cordialement
Bonjour,
Si vous voulez protéger votre page avec un mot de passe, mieux vaut utiliser le système de mot de passe WordPress.
Sinon pour insérer un code soit vous allez sur votre page et vous le copiez dans l’espace d’édition en mode « texte » (plutôt que visuel), soit vous créez un modèle de page en y insérant votre code (meilleure solution).
Pour effacer la page de votre menu, il suffit d’aller dans votre gestionnaire de menu dans « Réglages ».
Bon travail.