Tutoriel : Comment Installer une Page accueil WordPress provisoire en Faisant une redirection PHP?
 Chaque webmaster est amené à fermer son site aux internautes pour effectuer une maintenance ou pour pouvoir créer un site WordPress directement en ligne.
Chaque webmaster est amené à fermer son site aux internautes pour effectuer une maintenance ou pour pouvoir créer un site WordPress directement en ligne.
Comment bloquer l’accès de son site WordPress tout en continuant à y travailler ? Comment laisser un accès à son client pour permettre son suivi ? Comment restreindre l’accès de son site aux personnes choisies tant que celui-ci n’est pas terminé ?
Comment rediriger les visiteurs de votre site vers une page accueil WordPress provisoire « en maintenance » ou « site en construction »? Comment tous les rediriger sauf vous, comment filtrer les internautes ? Cette redirection php enverra quiconque essaie d’accéder au site vers une page d’attente de votre choix.
Pour compléter ce tutoriel n’hésitez pas à visiter celui sur Comment installer WordPress pour ne rien oublier et gagner du temps par la suite.
-
Pour laisser passer votre ordinateur
• Aller dans votre fichier index.php, situé à la racine du site. Toutes les requêtes passent par ce fichier, c’est donc l’endroit requit pour placer votre filtre.
Copiez-collez le code suivant en début de fichier (voir plus bas pour savoir comment coller le code) :
if ($_SERVER['REMOTE_ADDR'] != 'XX.XXX.XX.XXX'){
// ici, vous mettrez le code pour rediriger vers la page provisoire
}
XX.XXX.XX.XXX est l’adresse IP de votre ordinateur (votre adresse de connexion internet). Si vous ne savez pas quelle est la vôtre rendez-vous sur le site mon-ip.com.
-
Vous pouvez aussi filtrer plusieurs ordinateurs
Cette astuce est utile pour laisser une entrée à votre client, votre graphiste ou même pour autoriser vos multiples ordinateurs (au bureau, à la maison, chez votre copine…).
if (($_SERVER['REMOTE_ADDR'] != 'XX.XXX.XX.XXX')
&&($_SERVER['REMOTE_ADDR'] != 'XX.XXX.XX.XXX')
&&($_SERVER['REMOTE_ADDR'] != 'XX.XXX.XX.XXX')){
// ici, vous mettrez le code pour rediriger vers la page d'attente
}
Pour information, une adresse IP définit non pas un ordinateur mais un accès internet. Votre IP change donc quand vous changez de réseau, même si vous utilisez le même ordinateur…
-
Mettre une redirection vers une page d’attente « site en construction » ou « site en maintenance », vers une page accueil wordpress provisoire
Nous venons de voir comment filtrer avec un code php les visiteurs de notre site WordPress. Voyons maintenant comment en plus de les filtrer nous pouvons renvoyer temporairement les internautes sur une page choisie.
Pour cela, copiez sous « // ici, vous mettrez le code pour rediriger vers la page d’attente », le code suivant (voir plus bas pour savoir comment coller le code) :
header("HTTP/1.0 302 Temporary redirect");
header('Location: /votre-page-en-construction.html');
La première ligne indique aux moteurs de recherche que la redirection est temporaire. Cette page continuera donc à être scannée par les moteurs de recherche pour vérifier si la redirection a été modifiée.
La deuxième ligne redirige vers la page adéquate.
NOTE : n’oubliez pas de placer votre-page-en-construction.html à la racine de votre site.
N’utilisez jamais de redirection 301 (Permanente) pour une page de maintenance. Vous risqueriez que les moteurs de recherche ne passent plus jamais, et affichent directement la page de maintenance (même après avoir enlevé la redirection) !
-
L’ensemble du code pour mettre une page accueil wordpress provisoire
Le code final pour filter et rediriger vos internautes vers une page provisoire est donc :
<?php
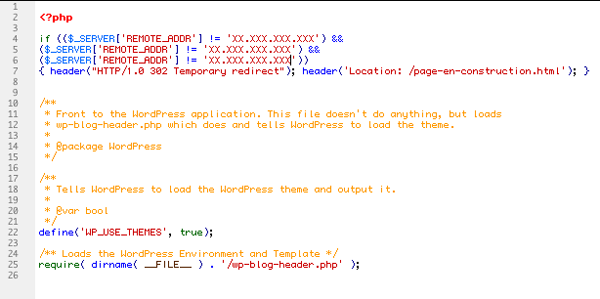
if (($_SERVER['REMOTE_ADDR'] != 'XX.XXX.XX.XXX') && ($_SERVER['REMOTE_ADDR'] != 'XX.XXX.XX.XXX') && ($_SERVER['REMOTE_ADDR'] != 'XX.XXX.XX.XXX')) { header("HTTP/1.0 302 Temporary redirect"); header('Location: /votre-page-en-construction.html'); }
?>
Pour intégrer votre page accueil WordPress provisoire, le code inséré dans votre fichier index.php ressemblera donc à l’image ci-dessous (notons que la fermeture php noté ci dessus (?>) ne sera pas reprise).

-
Vous pouvez également utiliser un plugin pour mettre une page accueil WordPress provisoire
Il existe plusieurs plugins gratuits qui vous permettrons de mettre en ligne une page provisoire de maintenance de site. Certain permette même d’intégrer une inscription à une newsletter, votre logo, vos réseaux sociaux… Pour exemple nous retiendrons le plugin YITH Maintenance Mode
Ce tutoriel de mise en ligne d’une page accueil WordPress provisoire est largement inspiré du site http://lesdoigtsdanslenet.com/
Pour voir des exemples de site WordPress rendez-vous sur la page des créations de la bécane WEB

Très bon boulot. Une bonne adresse aussi pour l’adresse ip et la sécurité est https://mon-ip-addresse.com
Oui cette référence est très bonne, merci andrea
Bonjour
je suis débutante. J’ai installé WP maintenance pour la page en construction et j’aimerai donner accés à certaines personnes. Dans cette extention il y a une zone de code pour le header. Est ce que je peux insérer quelque chose dans cette zone? Merci
Le plus simple est de créer des comptes « Utilisateurs » aux personnes qui doivent avoir accès au site.
Sinon, je vous conseille d’opter pour la solution présenter si dessus qui permet de donner accès à des adresses IP choisies.
Merci cela fonctionne parfaitement.