Comment installer un fils d’actualité flux RSS dans article wordpress ?
Nous avons vu comment intégrer un flux rss très facilement en utilisant le widget natif wordpress « Flux RSS », nous allons voir ici comment insérer un flux RSS dans article wordpress (ou une page) sans être obligé de la mettre dans une zone prévue pour l’affichage des widgets (sidebar).
Cette méthode consiste à utiliser le widget natif wordpress de flux RSS mais à afficher ce widget dans le content principal plutôt que dans un sidebar.
Nous commencerons donc par donner les infos du flux rss à afficher.
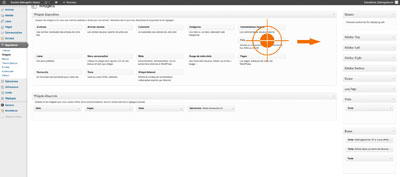
Dans le menu général de votre panneau d’administration WordPress, choisir l’onglet « Apparance » puis choisir « Widget ».
Dans les différents Widgets disponibles vous en avez un qui se nome « Flux ». Cliquez dessus puis glissez le à droite de la page dans n’importe quelle zone de widget de votre thème.

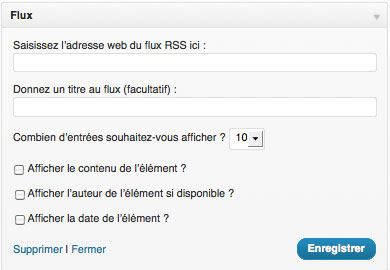
Développer la fenêtre, avec la petite flèche en haut à droite et remplissez les différentes options.

Une fois votre widget configuré il suffit de l’afficher dans l’article ou la page de votre choix en utilisant la fonction the_widget().
Depuis la version 2.8, WordPress propose la fonction the_widget() qui permet d’afficher le contenu d’un widget à n’importe quel endroit de notre thème. Cette fonction permet d’afficher tous les widgets de base présents dans WordPress dont celui des flux RSS. La liste complète est présente sur le codex de la fonction.
La fonction the_widget() dispose des paramètres suivants :
$widgetest la classe PHP du widget$instanceregroupe les paramètres du widget lui-même$argsregroupe les paramètres d’affichage du widget
Dans notre cas, nous allons donc ajouter la ligne de code suivante dans le modèle de page (template – repérer le fichier php dans le dossier de votre thème) où nous voulons afficher notre contenu du flux RSS.
<?php the_widget('WP_Widget_RSS', $instance, $args); ?>
Bonjour
Est qu’il possible d’ouvrir un article reçu par RSS en local sans être rediriger vers le site d’origine ?
Je m’explique , je reçois les flux RSS reuters que j’affiche sur mon blog, je veux quand un lecteur clique sur lien (article) que le contenu soit ouvert directement sur une page en local de blog et non la page d’origine (redirection vers le site de reuters) .
Je vous remercie par avance
Bonjour,
Ceci doit-être possible en pop-up mais je n’ai pas la solution sous le coude. Vous devez avoir une bonne raison de vouloir effectuer cette action, mais en général si l’on utilise un flux d’informations d’un site il semble logique de laisser cette information au site propriétaire et donc les liens vers ce dernier.
Bonjour
Merci pour votre réactivité et votre retour.
J’ai trouvé un plugin RSS Posts Importer qui fait le job.. le souci que j’ai est qu’il garde le formatage et la police source :-(
Bonjour quels thèmes sont appropriés pour mettre des flux RSS sur une page ou sur un article (soit au centre pas sur les barres latérales) Merci de votre aide :)
Bonjour,
La fonction Flux RSS est native de WordPress, elle est intégrable dans toutes les zones de widgets de vos thèmes. De manière générale les thèmes proposent des zones de widget dans des colonnes latérales et dans les footers.
Il existe aussi la possibilité d’intégrer un flux RSS directement dans le contenu d’une page ou d’un article grâce à un shortcode grâce à un plugin tel que https://fr.wordpress.org/plugins/feedzy-rss-feeds/.
Vous avez donc l’embarras du choix pour votre thème !
bonjour,
Merci pour ce tutoriel qui m’a bien servi.
En revanche y a t-il un moyen d’attribuer une feuille de style propre pour l’affichage des flux sur la page lorsque l’on se sert du shortcode :
[rss feed= »http://www.galax-bd.fr/feed/ » num= »5″]
Merci par avance,
Salut Yann, c’est drôle l’exemple que tu as pris avec http://www.galax-bd.fr/feed/, c’est un site que j’ai réalisé, c’est le hasard ?
Pour maitriser la mise en page des articles du flux, l’idée est de repérer dans qu’elles div ils sont affichées et la classe css de ces dernières et de créer un code CSS des classes concernées.
Si tu me donnes le lien de la page en question je pourrai être un peu plus précis.
Bonjour,
Grand merci pour ces infos, ça marche !
Il me reste un petit problème à résoudre : lorsque j’appelle le widget dans un article ou une page, target=_blank ne fonctionne pas ! Avez-vous une idée ?
J’ai bien fait la transfo comme expliqué, le lien s’ouvre dans une nouvelle fenêtre au départ du widget qui se trouve dans une colonne, mais pas au départ d’un article ou d’une page …
D’avance merci pour votre collaboration,
Patrick
Désolé pour la réponse tardive… Regardez peut-être dans le code php s’il n’y a pas une erreur.
Voici un lien vers un topic qui traite du sujet
Bonjour,
J’ai essayé la solution du shortcode inséré directement dans ma page mais cela ne fonctionne pas :(
J’utilise Cudazi Mono version 1.1.0
Suis preneuse pour une alternative.
Merci et bonne journée.
Bonjour,
Cela signifie que la fonction n’est pas dans ton thème wordpress. Il suffit donc de l’ajouter !
Dans le fichier function.php de ton thème copies le code suivant (Si tu utilises un thème enfant crée un fichier function.php dans ton thème enfant pour éviter de perdre tes modifications lors d’une prochaine mise à jour wordpress):
Bonjour,
Ce tutoriel est bien intéressant, mais si je ne m’abuse, on ne peut pas se servir de cette technique pour afficher un flux différent sur chaque article (exemple: flux du site A sur l’article 1, celui du site B sur l’article 2, …etc…)?
Auriez-vous une solution à cette problématique, sans passer par un plugin autant que faire se peut?
Merci d’avance pour votre réponse.
Cordialement,
Bruno
Bonjour Bruno,
Depuis la version WordPress 2.5 tu peux ajouter directement le shortcode
dans ta page ou article wordpress pour appeler un flux RSS d’un site externe.
Si le code ne marche pas, c’est que votre thème ne possède pas la fonction, dans ce cas il suffit de l’ajouter – voir commentaire ci-dessous.
J’ai essayé, ça fonctionne chez moi.
Cédric
ou est ce qu’on trouve le fichie php dans le dossier de votre thème sous linux
merci