Tutoriel: gestion des catégories produits Woocommerce
 Voici un tutoriel WordPress – Woocommerce pour apprendre à ajouter des catégories produits Woocommerce à sa boutique et gérer les catégories de ses produits. Nous verrons aussi comment ajouter des catégories produits Woocommerce et comment gérer et classer ses catégories produits Woocommerce
Voici un tutoriel WordPress – Woocommerce pour apprendre à ajouter des catégories produits Woocommerce à sa boutique et gérer les catégories de ses produits. Nous verrons aussi comment ajouter des catégories produits Woocommerce et comment gérer et classer ses catégories produits Woocommerce
NOTE : Ce tutoriel a été mis à jour pour la sortir de WordPress 4.6.1.
-
Connectez vous à votre site WordPress
Pour vous connecter à votre interface WordPress rendez-vous dans votre espace d’administration.
Nous allons voir maintenant comment faire gérer les catégories de produits Woocommerce sur votre WordPress.
-
Comment modifier et créer des catégories produits WooCommerce ?
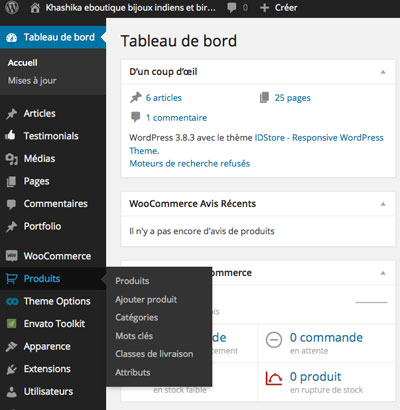
Dans le menu principal de gauche cliquer sur l’onglet « Produits » puis « Catégories »pour vous rendre dans les catégories de produits de votre eboutique.
Vous êtes maintenant dans l’interface de gestion de vos catégories produits Woocommerce.

Vous avez alors à l’écran toutes les catégories produits Woocommerce de votre boutique en ligne déjà créées (dans la colonne de droite).
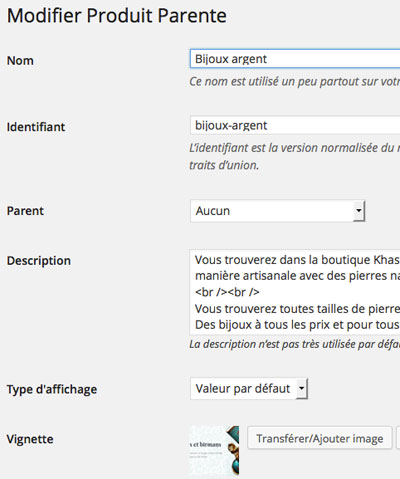
Pour modifier une catégorie, cliquez sur celle que vous souhaitez ajuster et vous aurez alors accès aux réglages que nous détaillons ci-dessous.
Remarque : pour chercher une catégorie précise vous pouvez utiliser le cadre de recherche en haut à droite ou jouer sur le classement par date, nom…

Copie d’écran de l’administration des catégories WooCommerce.
• Nom : il sera utilisé pour les titres de vos catégories, dans les menus par exemple
• Identifiant : il est utilisé dans le code de votre site pour des mises en page CSS par exemple. Vous pouvez laisser celui généré automatiquement par WooCommerce.
• Parent : Utilisez ce menu pour classer vos catégories, choisir la catégorie ou sous-catégorie parent.
• Description : Le texte entré ici peut-être utilisé selon votre thème pour présenter les catégories produits Woocommerce.
Note : pour faire un saut de ligne vous devrez utiliser le code <br/>
• Type d’affichage : Définissez ici le type d’affichage de votre catégorie. Pour les sous-catégories mettez en général le type « sous-catégorie » et pour les catégories parents laissez l’option « Par défaut ». C’est votre thème qui définira les mises en forme sur votre site.
• Vignette : Enfin, vous pouvez assigner une image à votre catégorie, celle-ci est généralement utilisée pour illustrer la page de la catégorie concernée mais ici encore, ceci va dépendre de votre thème WordPress.
-
Comment classer les catégories produits WooCommerce ?
Vous avez peut-être été confronté à un problème pour classer vos catégories de produits de votre eboutique WordPress en utilisant la méthode cliquer/déplacer.
En effet, pour classer vos catégories il faut vous rendre sur la page PRODUITS > CATÉGORIES via votre menu WordPress général et cliquer sur les catégories de produits pour les ranger là où vous le souhaitez.
Cependant vous avez peut-être eu besoin de faire glisser une catégorie sur une page différente de celle affichée. Dans ce cas, impossible de cliquer glisser votre catégorie de produit pour l’ordonner dans votre administration WooCommerce !
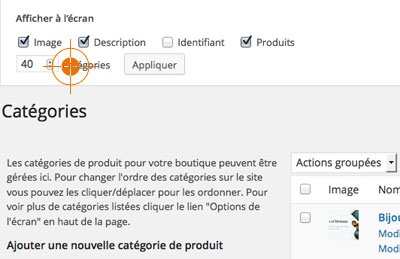
L’astuce consiste à afficher un plus grand nombre de produit par page ! Pour ce faire, cliquez sur l’onglet « Option de page » tout en haut à droite de votre fenêtre et dans les options augmentez le nombre de catégorie à afficher.

-
Cocher les catégories et sous-catégories dans les fiches produits

Pour utiliser les catégories et donc classer vos produits, rendez-vous dans les fiches produits accessibles via le menu général de votre WordPress à l’onglet PRODUITS.
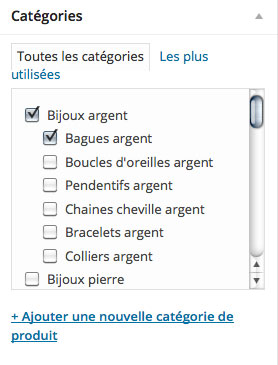
Dans la colonne de droite de vos fiches produits, cherchez la fenêtre « Catégories » (voir image ci-dessus) pour choisir les catégories auxquelles appartiennent le produit que vous paramétrez.
Attention de bien cocher toutes les catégories et sous-catégories pour que les clients puissent retrouver l’objet en appliquant des critères de recherche par catégorie. Un même produit peut appartenir à plusieurs catégories et sous-catégories.
Pour gérer l’affichage des produits par catégorie dans un widget ou une page, faites un petit tour sur le site de WooCommerce.
Pour plus d’infos, vous pouvez également consulter le tutoriel « Comment ajouter un produit dans votre boutique WooCommerce ? »
Nous venons de voir comment gérer les catégories produits WooCommerce, si les informations ne sont pas suffisantes n’hésitez pas à laisser un commentaire en bas de page, j’y répondrai au plus vite. Bon travail !
Pour voir des exemples de site WordPress ecommerce, rendez-vous sur la page des créations de la bécane WEB Lyon – voir des exemples de site WordPress et autres.


Bonjour,
Mon bloc produits par catégorie de Woocommerce n’affiche pas l’entièreté de mes produits, pourriez-vous m’aider ?
Merci d’avance pour votre réponse.
Bonjour,
Je ne vais pas pouvoir vous aider avec si peu d’informations. Si seulement une partie des produits s’affichent c’est certainement un problème de configuration de votre module, ou de votre thème ou de vos catégories de produits…
Le bloc produits par catégorie que j’utilise peut faire apparaître que maximum 6 produits par ligne et 6 produits par colonne par conséquent tous mes produits de cette catégorie ne sont pas visible sans pagination et je ne trouve pas de solution de pagination qui fonctionne sur ce bloc.
Si ce module ne vous permet d’afficher le nombre de produits que vous souhaitez il faut certainement utiliser un autre module sans limitation du nombre de produit.
Soit votre thème propose déjà ceci, soit vous pouvez utiliser les shortcodes WooCommerce (voir commentaire du 26 janvier ci-dessous).
Bon travaux à vous !
Bonjou, votre est super mais j’ai néanmoins un problème. En effet, j’ai créée des catégories et des sous catégories. Sauf que lorsque je clique sur une catégorie je souhaiterais que ma sous catégorie apparaisse et non directement les produits. Je ne sais si c’est possible? pour exemple catégorie « gamme bain » -> sous catégorie « boule de bain » -> produits
merci par avance
le rituel du bain
Bonjour,
C’est tout à fait possible. Si votre thème ne propose pas de widget pour faire ceci vous pouvez utiliser les menus WordPress pour créer ceci (onglet Apparence > Menu). Vous avez ici la possibilité de créer des menus avec vos catégories.
NOTE : Si le menu de vos catégorie de produits ne s’affiche pas il faut vous rendre dans vos « Option d’écran » en haut à droite de votre écran?
A vous de jouer
Bonjour,
Je monte égalemet un site e-commerce avec woo commerce et elementor pro. Mon problème est le suivant, je suis sure que lq solution est toute simple mais j’ai rien trouvé … Le nombre de produit que comporte mes catégories et sous-catégories apparaît sur ma mise en page entre parenthèse. De cette manière : Vestes & Manteaux (15) etc. Je ne veux pas que ça apparaît. Avez vous une solution pour moi?
En vous remerciant d’avance
LaetitiM
Bonjour,
Effectivement il y a une solution simple à votre problématique.
Soit votre thème propose l’option d’afficher ou pas le nombre de produit directement dans le module / widget qui génère la fonctionnalité soit vous pouvez utiliser un petit code CSS pour demander aux navigateurs de ne pas afficher la classe correspondante au nombre de produit.
Pour cela vous devez repérer la classe en inspectant le code (clic droit sur le (15) par exemple) puis « Inspecter l’élément » dans le menu qui apparaît. Repérer la classe de l’élément et ensuite entrer le code CSS dans la section prévue à cet effet dans WP (Menu « Personnaliser » > Ajout de CSS).
Votre code ressemblera à ceci :
.nom-de-la-classe {
display: none;
}
En savoir plus sur les classes CSS
Je vous remercie pour votre réponse très claire !!
Merci pour votre aide bonne continuation !!
Bonjour,
Super article !
J’aurai bien besoin d »un conseil.
Je souhaiterai rendre une catégorie invisible sur la page boutique ( tous mes produits ).
J’utilise des produits en catégorie « événement » et je souhaitais qu’ils ne restent que sur la page événement.
Malheureusement ils apparaissent dans la page boutique avec les autres produits que je vends.
Comment puis-je faire pour enlever une catégorie de boutique et juste mettre ces produits sur ma page événement.
Merci d’avance.
Bonjour,
Il y a plusieurs solutions pour permettre de choisir les catégories que l’on souhaite afficher dans une liste de tri.
– Cacher la catégorie non souhaitée avec une propriété display;none: assignée à la classe CSS de la catégorie en question
– Utiliser les Shortcodes WooCommerce natifs
– Coder la liste manuellement en éditant les liens
– Programmer en PHP les catégories à cacher / afficher
– Utiliser un widget menu en créant un menu de catégorie
…
A vous de joue !
Bonjour,
J’utilise le thème Envo MarketPlace et il y a une une barre de recherche se trouvant juste au dessus des produits de la boutique. A gauche et à droite de cette barre de recherche, se trouvent un menu déroulant « catégorie ». Outre le fait que je n’arrive pas à la retrouver dans mes menus et widgets, les catégories sont mises complètement dans le désordre alors que je les ai classé correctement par taxonomies !
Y-a-t-il un autre endroit où je pourrais les classer correctement ?
Par avance, je vous remercie
Bonjour,
Je vais faire une réponse un peu « facile », désolé.
Je ne connais pas le thème utilisé. Si c’est un thème premium l’idéal est de voir avec son développeur qui a pour rôle de vous guider pour ce genre de question (voir la doc du thème dans un premier temps).
Pour aller un peu plus loin, les options de ce menu peuvent se trouver soit dans les menus, soit dans les options du thème, soit dans des options du header, soit dans le menu APPARENCE > Personnaliser, soit dans les Widgets.
J’espère vous avoir permis d’avancer sur le problème.
Bonne journée
Bonjour,
Je suis en train de construire mon site e-commerce et j’aurais besoin de votre aide.
Dans mes catégories de produits Woocommerce j’ai plusieurs catégories (sucré, salé, festif, drive).
Je souhaiterais que les catégories sucré, salé, festif ne soient que des pages vitrines qui présentent nos produits et que la page drive soit elle la page e-commerce où les clients peuvent effectuer leurs achats.
Il me semble que cela est possible, mais je ne sais pas comment faire, pourriez-vous m’aider ?
Bonjour,
Oui c’est tout à fait possible si j’ai bien compris votre besoin.
Vous allez devoir jouer entre la configuration de votre menu et peut-être les shortcodes WooCommerce (ou au mieux un template personnalisé php).
////////////
L’astuce consiste à créer une page statique dans WordPress dans laquelle vous pouvez ajouter tous les produits souhaités grâce (par exemple) aux shortcode WooCommerce de manière manuelle en masquant les boutons d’achat (via le CSS par exemple).
Cette page peut ensuite être ajouté à votre menu comme une page statique.
La page Drive, quant à elle, sera en fait la page de votre boutique avec tous les produits et la possibilité d’ajout au panier.
___
NOTE : la solution donnée est la plus simple mais pas la plus « propre ». Dans l’idéal vous devriez créer un template en php personnalisé qui reprendrait exactement vos besoins (niveau expert).
Merci pour votre retour.
Si je résume bien :
Je crée une page statique WP, j’y ajoute tous les produits que je souhaite y faire figurer grâce aux shortcodes Woocommerce, puis je modifie le CSS pour cacher le bouton d’ajout au panier.
Et pour ma page boutique je la crée de manière classique via Woocommerce.
Si c’est bien le cas, j’espère m’en sortir dans la réalisation de ces manipulations.
Si cette solution fonctionne je devrais en tout cas (et malheureusement pour mon site) m’en contenter car je n’ai pas un niveau assez poussé pour réaliser ce genre de corrections techniques…
Bonjour, votre article est vraiment passionnant. Je viens de créer ma boutique en ligne et j’ai un soucis avec le menu. Je ne parviens pas à le faire correspondre avec les catégories de produits. Par exemple je vend une jupe, qui aura pour catégorie « jupe », mais quand je me rend dans mon menu, à la section jupe, la page est vide. Alors que quand je suis sur la page de mon produit, l’arborescence montre bien la catégorie « jupe ». Je ne parviens donc pas à créer le racourcis de cette catégorie dans le menu.
Comment faire ?
Bonjour,
C’est certainement votre menu qui est mal configuré. L’onglet « Jupe » ne doit pas correspondre avec la catégorie « Jupe ». Vérifier dans votre menu (APPARENCE > MENU) que vous avez bien ajouté l’onglet de la catégorie « Jupe ».
___
Plus d’infos sur la gestion des menus dans WordPress.
A vous de jouer !
Super tuto. Ceci dit j’ai un soucis pour savoir comment classer les produits. J’ai des produits gastronomiques qui doivent être classé par région (Provence, Auvergne…) et par type de produit (Fromages, Plats cuisinés…). Chaque région a tous les types de produits.J’ai utilisé les régions en catégories et les types de produit en attributs, mais je n’arrive pas à afficher par exemple les fromages de Provence ou les plats d’Auvergne. Je n’affiche que les fromages ou les plats de toutes les régions. Je pense que ce n’est pas la bonne méthode. Une idée?
Bonjour, merci pour votre chouette tuto. J’ai néanmoins un souci et une question au niveau de la TVA. Est il possible d’attribuer D OFFICE un taux de TVA différents selon les catégories d’articles ? je ne trouve pas le moyen de l’appliquer
exemple: 21% sur accessoires, 6% alimentaire. J’ai vu qu’on pouvait le modifier à chaque fois qu’on crée un article mais j’aimerais pouvoir définir d’office un taux par catégorie. Merci d’avance
Bonjour, par défaut je ne pense pas que cette possibilité soit possible avec WooCOmmerce. Vous devez faire le réglage au niveau de chaque produits.
Bonjour merci de m’avoir répondu, mais j’ai essayé de nombreux plug in . Mais dans un contexte de « gratuit » (thème et plugin) ma conclusion est la suivante:
Sans code il est impossible de faire du filtrage multi critères (catégorie ou attribut) comme on pourrait le faire avec les champs d’une base de données classique (excel ou access…)
Quel est votre avis ?
autre question: peut on travailler sans un thème proposé, qui a ses contraintes. créer son propre thème?
cordialement
Vous devriez creuser un peu les solution évoquées ci-dessous, la fonctionnalité que vous désirez est assez classique, vous devriez y parvenir.
Vous pouvez faire votre propre thème bien sûr, mais le parcours sera peut-être long selon votre niveau.
bonjour
J’essaie depuis des semaines de comprendre s’il
est possible ou pas avec des plugs in et des thèmes gratuits de WOO commerce ou Actipress de filtrer des catégories avec les relations logiques AND et OR. Certains de ces plugins l’évoquent sans que ce soit opérationnel. Cela est il possible sans avoir recours au code ?
Merci de m’éclairer
Bonjour Laurent,
Il existe plusieurs outils de filtres. Certains sont disponibles par défaut (dans les Widgets par exemple), d’autre grâce à des Shortcodes inclus dans WooCommerce et très souvent d’autres outils sont également proposés par votre thème s’il est compatible avec WooCommerce.
A vous de trouver votre solution
Bonjour!
Bien détaillé votre article tout semble claire.
J’ai néanmoins un petit problème et j’ai besoin de plus d’éclaircissement.
Je viens de créer ma boutique WooCommerce pour la vente des articles de fêtes mais je n’ai que 150 produits disponible actuellement alors que je pense lancer la boutique demain et après petit à petit ajouter les produits restants.
Donc ma préoccupation est la suivante, j’aimerais masquer le nombre de produits disponible dans chaque catégorie aux visiteurs.
C’est à dire au lieux que les visiteurs voient le nombre de produits dans chaque catégorie dans la boutique, qu’ils doivent uniquement les catégorie et les produits sans l’inventaire genre les chiffres devant chaque catégorie pour signaler le nombre de produits disponible doit être masquer. Comment faire ?
Existe t-il des extension qui pourrons m’aider à masquer cela?
Bonjour,
Si vous ne trouvez pas l’option dans votre thème, vos Widget ou vos réglages WordPress vous pouvez faire ceci avec un petit code css.
Il faut repérer la classe de l’élément (la div) qui contient le chiffre du nombre de produit que vous souhaitez cacher et ajouter le code CSS dans votre feuille de style (du thème enfant) ou dans votre menu APPARENCE > PERSONNALISER :
.nom-de-la-classe {
display:none;
}
Il faut bien entendu remplacer le nom de la classe par la votre.
A vous de jouer !
Bonjour,
J’ai créé 30 catégories et 1300 produits à classer… la tache me parait très longue.
Pourriez vous me dire, quelle est la méthode la plus simple pour associer une catégorie à un grand nombre de produits sans passer par chaque fiche produits svp ?
Merci
Bonjour Axel,
Je n’ai pas de solution miracle pour votre problème, je ne connais pas de plugins capables d’éditer des taxonomies de manière groupés.
Personnellement je ferais un export de produit en CSV et j’éditerais le tableau CSV avant de le réimporter.
N’hésitez pas à donner une autre solution sur ce blog si vous trouvez mieux,
Bonjour,
J’aimerais avoir de l’aide car sur mon site WP thème Astra, j’aimerais faire disparaitre l’affichage de la catégorie sur mes fiches produits car c’est souvent redondant avec le nom de mon produit. J’aimerais donc seulement avoir le nom de mon produit et son prix mais pour l’instant j’ai le nom du produit, la catégorie et le prix.
Je vous remercie d’avance pour votre retour,
Laurane
Bonjour Laurane,
La solution la plus simple pour faire ceci est d’utiliser le code CSS. Il vous faut repérer la classe de la div qui affiche la catégorie de vos produits (clic droit sur la catégorie puis > Examiner l’élément – sur le navigateur firefox par exemple) et utiliser cette classe pour ne pas l’afficher en mettant un code CSS qui ressemblera à ceci :
.non-de-la-classe {
display:none;
}
NOTE : Ce code dois se coller dans le fichier style.css de votre thème enfant soit directement dans le CSS additionnel de votre WordPress (menu Apparence > Personnalisé
Bonjour j’ai une petite question, dans mon site ecommerce de vente de vetement je souhaiterais pouvoir choisir quelle catégorie va dans une page souhaiter.
Plus de détail : il y’a 3 pages de produits, 1 : prêt à porter 2 : accessoires 3 : « nom d’une marque »
j’ai créée des catégories » jupes, top, pantalon etc.. pour la page prêt à porter et » collier, bagues.. » pour la page accessoires.
Je souhaiterais donc pouvoir choisir pour la page prêt à porter uniquement les catégories « jupes… » dans le widget.
Est-ce possible?
Merci.
Bonjour Maxime,
Oui bien entendu, c’est possible. Soit votre thème (ou votre éditeur de page) propose cette option, soit vous pouvez utiliser les shortcodes WooCommerce par défaut.
Bonne journée
Bonjour ! Je reviens avec une p’tite question…Comment fait-on pour changer l’ordre d’affichage des catégories dans la colonne latérale (widget « Catégories de produits ») ? Elles s’affichent par ID, je pense. J’ai beau, dans l’onglet Produits->Catégories, modifier leur ordre par glisser-déposer, rien ne change. Je précise que cet ordre n’est d’ailleurs pas celui de la hiérarchie du widget de la colonne latérale…Exemple, sur http://www.eauvie.fr je voudrais que « Consommables », qui s’affiche en tête, soit plutôt à la fin…
Merci et bonne soirée.
Renaud.
J’ai finalement trouvé la réponse. C’est un select « ordre » dans le widget « Catégories de produits ». Merci !
Merci Renaud pour cette explication.
Bonjour besoin d’aide s’il vous plait
je n’arrive pas a faire apparaitre mes produits créer sur mon menu
Bonjour Fabrice,
Je n’ai pas suffisamment d’éléments pour vous aider. Pouvez-vous détailler ?
Bonne journée
Bonjour et bravo pour votre tuto simple et concis. Je rencontre un petit problème simple. Mes produits ne s’affichent pas lorsqu’ils sont dans une catégorie racine dès lors que celle-ci comporte des sous-catégories. Exemple :
– Voitures (2 prods)
— Renault (3 prods)
— Peugeot (4 prods)
Lorsque j’affiche « voitures » mes 2 sous-cats s’affichent mais pas les 2 produits qu’elle contient.
Je vois que vous êtes très sollicité, mais si vous avez un moment pour me répondre, c’est sympa. Cordialement. Renaud.
Bonjour Renaud,
L’affichage des catégories / sous-catégories se configure au niveau de WooCommerce (sauf si votre thème outrepasse les réglages.
Il faut se rendre dans l’onglet PRODUITS de votre menu principal puis CATÉGORIE. Ici vous trouverez un champs sélectif nommé « Type d’affichage » qui vous permettra de choisir ce que vous désirez afficher sur les pages des catégories.
Bonjour Cédric,
Les voitures ne sont pas non plus mon truc, elles n’étaient là que pour l’exemple, sourire.
Merci de votre conseil fort judicieux – je n’avais pas vu le select « type d’affichage » au sein des catégories.
J’ai positionné mon choix sur « les 2 – produits et sous-catégories » mais le comportement n’est pas exactement celui que j’attendais.
Voici la page concernée : https://www.eauvie.fr/categorie-produit/vitalisation-de-leau/
Le problème est que les produits qui sont rangés dans les sous-cats et PAS dans la catégorie racine s’affichent quand même. Par exemple sur ma page, les 2 galets pour piscine et les 2 plateaux vitalisants ne devraient pas s’afficher car ils sont déjà dans les 2 sous cats « anti chlore » et « céramique active » et plus dans la catégorie mère « vitalisation ». Seuls le pommeau de douche et le vortexeur devaient s’afficher : ils sont les seuls directement à la racine « vitalisation ».
Selon mon réglage produits->catégories, j’attends sur cette page :
• Anti chlore piscine (sous cat)
• Céramiques actives (sous cat)
• Pommeau douche (produit)
• Vortexeur (produit)
Hum…je ne sais pas si je suis clair, là…Peut être que ce que je demande n’est pas possible…
Bon, quoi qu’il en soit c’est super sympa de votre part d’avoir pris le temps de me répondre.
Bien cordialement.
Renaud.
Bonjour Renaud,
Je crois que j’ai compris, effectivement il me semble que les options par défaut proposées par WooCommerce affichent tous les produits des sous-catégories en plus de ceux à la racine car je dirais que le classement à la racine n’est pas vraiment « accepté » en cas de sous-catégorie.
La solution est peut-être d’organiser vos produits différemment en évitant d’en mettre à le racine ou en créant une autre catégorie.
Il y a aussi la solution des shortcodes WooCommerce qui peuvent vous aider à afficher des produits de manière précise sans toucher à votre code php et sans mettre de plugins.
J’espère que vous trouverez la solution parfaite !
Merci Cédric, c’est en effet bon à savoir !
J’ai opté pour la création de sous catégories supplémentaires afin de ne laisser aucun produit à la racine. Sans doute une amélioration à apporter du côté de WooCommerce. En tout cas merci pour votre disponibilité et votre gentillesse.
Cordialement.
Renaud.
Bonjour,
J’aimerai ajouter du texte sur mes pages de catégorie, mais qu’il s’affiche après les produits et non avant. Je ne parviens pas a trouvé comment.
Auriez vous une astuce ou un plugin qui pourrait faire cela ?
Merci à vous
Bonjour Loïc,
Il est rare qu’un thème propose cette fonctionnalité par défaut. Pour ce faire il faut modifier les modèles php des pages WooCommerce par défaut directement dans votre thème enfant (qu’il faut absolument créer si vous n’en n’avez pas).
Bonne journée à vous
Bonjour,
Sous chacun de mes produits une catégorie s’affiche.
Mais si un produit est classé dans plusieurs catégories différentes, je n’arrive pas à choisir celle que je souhaite afficher.
L’affichage de la catégorie sous le produit est aléatoire.
Comment choisir la catégorie qui s’affiche sous un produit dans sa boutique Woocommerce?
Merci pour votre aide,
Thomas
J’aurais tendance à dire que c’est la catégorie qui est configurée par défaut qui s’affiche non ? Avez-vous testé de changer la configuration par défaut ?
Bonjour,
Une fois ma catégorie de produits créée j’ai inséré un bloc texte au dessus cependant, le bloc texte s’affiche trop haut au point d’empiéter dans le menu de ma boutique. Savez vous quel endroit je dois modifier afin que le bloc texte se trouvant au dessus et a cheval sur le menu re descende svp?
Merci par avance
Le première étape serait de voir si vous pouvez régler ceci avec vos CSS sans toucher au modèles php.
Il faut donc intervenir sur le fichier style.css de votre thème enfant (indispensable pour vos développement).
Bonjour,
J’aimerais avoir de l’aide sur les filtres svp. Dans mon eshop WooCommerce, j’ai rajouté dans la colonne latérale WooCommerce des filtres grâce aux widgets (apparence–>widgets). Les filtres se trouvent sur la colonne de gauche sur un ordi, mais sur le téléphone portable ils se trouvent tout en bas, après les produits… comment faire pour qu’ils apparaissent en haut, avant les produits?
Je n’arrive pas à trouver. Faut-il acheter un plugin pour pouvoir faire ça?
Et ce serait bien de pouvoir personnaliser avec des filtres déroulants pour le téléphone uniquement.
Je vous remercie d’avance
PS: je n’y connais pas grand chose…
Bonjour Flore,
C’est votre thème qui prévoit de faire passer votre colonne (sidebar) de gauche en bas de page sur les mobiles (Responsive design).
Pour changer ceci il faut tout d’abord comprendre comment cette fonctionnalités est développée. Il peut y avoir deux méthodes utilisées par le développeur de votre thème :
1/ Soit un code CSS avec une propriété « Float » différente pour les mobiles et pour les ordinateurs. Dans ce cas il suffit d’ajouter du code CSS dans la feuille de style de votre thème enfant pour changer l’alignement (niveau débutant)
2/ Soit un modèle PHP propre aux mobiles. Dans ce cas il faut changer le fichier PHP qui gère se modèle en l’intégrant dans votre thème enfant (niveau débutant expérimenté).
Si le vocabulaire utilisé ci-dessus est flou, si la notion de « thème enfant » vous est abstraite il va falloir potasser un peu avant de mettre les mains dans le CSS ou le PHP.
Bonjour,
J’ai exactement le même problème @Florie avez-vous trouvé une solution ? Je n’y connais pas grand chose non plus.
@becaneweb je viens d’installer un thème enfant puis j’ai copié le fichier du css sidebar de mon thème oceanwp et woocommerce. J’essaie mtn de trouver l’emplacement du code afin de le modifier mais une fois trouvé comment le modifier ?
Je ne sais si vous comprenez… Merci d’avance pour votre réponse
Bonjour Gloria,
Grace à votre navigateur vous devez explorer les propriétés CSS de votre sidebar pour savoir sur quelle feuille de style le code apparait et ainsi le mettre à jour (probablement sur la feuille de principale).
RAPPEL : il se peut également que la gestion des emplacements soit gérée par du code JS ou dans vos fichiers PHP. Le plus simple est de demander au développeur du thème si vous ne trouvez rien du côté du CSS.
Pour une débutante ce n’est pas très évident… mais après exploration, j’ai trouvé sur le site wordpress.org un code CSS permettant d’afficher les filtres WooCommerce au dessus des produits mais il ne fonctionne que sur mobile.
Pour le reste, je vais demander directement au développeur du thème.
Merci beaucoup pour votre réponse !
Bonjour, c’est exactement ce que je cherche… pouvez-vous me donner le lien du code css permettant d’afficher les filtres au dessus des produits sur mobile svp ?
Ou, si possible, copier le code css directement ici ?
merci
Bonjour,
Je m’arrache les cheveux depuis des jours sur un truc tout con.
Je n’arrive pas à ajouter de produits, ma page du site reste vide. Je m’explique:
j’ai des catégories parentes: « esotérisme », « bijoux » etc
la sous-catégorie de « esotérisme » est « bougies » et quand je veux ajouter un produits en vente et le mettre dans « bougies » ça ne marche pas la page de mon site reste vide, désespérément vide. Aidez-moi svp je suis vraiment mal barrée là… Merci infiniment
Bonjour,
Il peut y avoir plusieurs raison à cela. Vous pouvez vérifier les éléments suivants :
– Est que les produits sont bien attachés à la catégorie enfant ?
– Est ce que votre page de catégorie enfant (par exemple « bougie » pointe sur le bon lien (vous pouvez afficher directement la page de la catégorie via PRODUITS > CATEGORIES et « Afficher » au niveau de votre catégorie enfant ?
– Est ce qu’en cliquant sur le fils d’Ariane d’un produit enfant je parviens à afficher la liste des produits ?
– Est ce que les options d’affichage de mes produits sont correctement configurés dans les options de mon thème et dans WooCommerce ?
– Est ce que mon thème est compatible avec WooCommerce ?
– Est ce qu’en désactivant les plugins autres que WooCommerce le problème s’améliore ?
A vous de jouer !
Bonjour je perd le sommeil avec une situation:
J’ai un site de prestation de services, par ailleurs j’y ai introduit une page Boutique pour l’affiliation de certains produits de mon domaine.
J’ai par la suite installé WooCommerce pour cette page spécialement. Malgré tous les produits que j’insère dans dans les produits WooCommerce, ils ne s’affichent pas sur la page Boutique.
Que faire pour que ces produits s’affichent uniquement sur la page produit du site?
Bonjour,
Si votre thème est compatible avec WooCommerce il devrait vous proposer des modules / widgets pour afficher vos produits. Vérifiez la compatibilité de votre thème.
Sinon, vous avez aussi la possibilité d’utiliser des shortcodes natifs de WooCommerce.
Bonne journée
`
Bonjour,
Mon soucis est le suivant : la boutique que j’administre possède 46 catégories qui ont chacune 22 sous-catégories pour un total de 1024 ligne de catégories sur le back office… Impossible à gérer lors de l’ajout d’un produit, avez-vous une solution pour simplifier l’affichage dans le back-office?
Merci, je suis dessus depuis plus d’1 mois…
Bonjour Mathis,
Pour alléger le nombre de catégories vous pouvez peut-être croiser vos tris avec les étiquettes (ou une autres taxonomie que vous auriez ajoutée). C’est en général ce qui se fait pour des besoins importants de tri.
Je ne vois pas vraiment d’autres solutions mis à part simplifier vos tris si cela est possible.
Malheureusement c’est impossible puisque toutes les sous-catégories ont le même nom pour chaque catégories parentes
Justement ceci peut être un avantage pour simplifier vos tris, il y aura d’autant moins d’étiquettes si elles se répètent. Il vous suffit de croiser les étiquettes avec les catégories pour avoir le tri souhaité.
Une autre piste possible en fonction de vos besoins serait peut-être d’utiliser les variables de produits plutôt qu’une taxonomie. Cela dépend de vos besoins…
Bon codage !
Bonjour,
J’ai rentré des centaines de produits que je souhaiterai décocher d’une même catégorie. Le faire individuellement serait trop long. Existe t il une astuce pour décocher plusieurs produits en même temps?
Bonjour Marjory,
Je pense que les filtres par défaut de WooCommerce devraient vous permettre de trier et décocher les produits souhaités. Avez-vous essayé (onglets « Produits » – voir au dessus de la liste de produits les options de filtre) ? Sinon, il existe quelques plugins de gestion de produit qui peuvent vous aider.
Vous pouvez tester un outil comme PW WooCommerce Bulk Edit, il m’avait pas aidé sur un projet où j’avais des changements nombreux à faire sur des groupes de produits.
merci pour votre réponse,
j’ai déjà essayé les filtres mais ça ne fonctionne pas. J’ai remarqué que WOOBE – WooCommerce Bulk Editor Professional v.1.0.4 est installé , je vais essayer.
salut j’ai cree une catégorie de produits sous produits categories mais je ne parviens pas a l’ajouter dans mon menu principal via apparence celle ci n’apparait pas. Comment faire stp? merci
Bonjour,
Vous devriez trouver votre réponse dan sle message d’Isa du 11 mai 2017 ci-dessous.
A vous de jouer
top merci
Bonjour
J utilise le thème oceanwp et mon problème est le suivant :
J aimerais que la description de catégorie apparaisse en dessous de la page alors que par défaut elle apparaît au dessus est ce possible ?
Bonjour Marty,
Oui c’est possible mais si ton thème ne propose pas cette solution dans ses options cela veut dire qu’il faut que tu modifies le modèle de la page des catégorie (fichier php).
Pour faire ceci, il faudra bien entendu que tu es un thème enfant pour na pas perdre tes modifications lors des mises à jours de WooCommerce.
Il y a certainement des plugins qui pourrons t’aider à le faire sans toucher les fichiers PHP mais attention de ne pas multiplier les plugins (ralentissement, sécurité, maintenance…).
merci pour ta réponse j’utilise bien un thème enfant je vais voir pour le code php par contre le fichier de la page catégorie jn est pas présente dans le thème enfant .
Je dois la dupliquer a l intérieur et effacer celle sur le thème parent ?
C’est toi qui dois le déposer dans le thème enfant en préservant sont chemin (si par exemple il est dans le dossier plugins/woocommerce/… tu dois remettre le chemin avec les même dossiers dans le thème enfant.
Je te propose de te renseigner sur « Comment customiser un plugin avec WordPress » avant d’intervenir pour éviter de faire des erreurs. Ce n’est pas très compliqué mais cela demande d’avoir quelques connaissance de base.
Bon travaux
Salut, merci pour ce tuto clair et concis.
Mais bizarrement je subis néanmoins une entorse mentale depuis plusieurs jours. Sic !
Je n’arrive pas à me décider entre quoi classer en Rubriques/sous-rubriques et étiquettes.
Tu m’as l’air d’avoir un esprit plus logique que le miens en ce moment ;-)
Le mieux est que ‘expose ma problématique :
-Je veux faire une sorte de « galerie virtuelle » pour artistes :
a) Liste Artistes
–a1) artiste 1
–a2) artiste 2… etc…
-Ces artistes doivent pourvoir proposer :
b) des œuvres originales ex :
–b1) photographies
–b2) peintures
–b3 ) sculptures… etc…
mais également :
des goodies ou produits dérivés ex :…
c) Goodies…
–c1) Posters
–c2) coques de téléphone
–c3) tapis de souris…
Mais quelque chose me dit que architecturé comme ci-dessus ça ne fonctionne pas. Je pense que le mieux quand les visiteurs entrent dans le site, c’est qu’ils puissent déjà naviguer par « style » en quelque sorte donc par Artiste (liste) et en suite visionner tout ce que propose ce dernier… comme œuvres originales et goodies…
Et là… j’entorse :D Comment bien dispatcher d’après ma problématique entre Rubriques/sous-rubriques et tags ?
Bon mon post est déjà pas mal long, mais si jamais… merci d’avance aux esprits clairs et dénoués ;-) Cordialement.
C’est toujours délicat le classement et si on se loupe dès le début c’est rapidement la galère. Tu as raison de bien réfléchir à ça en amont.
Voici ce que je ferai :
Les catégories
1) Style d’oeurvre
– photographies
– peintures
– sculptures… etc…
2) goodies ou produits dérivés
-Goodies…
– posters
– coques de téléphone
– tapis de souris…
3) Tri pour les galeries artistes
– galerie 1
– galerie 2
– galerie 3
Les tags (étiquettes)
– Nom de l’artiste
A toit de jouer, j’espère avoir pu démêler un peu ta problématique.
Salut, merci d’avoir pris le temps de me répondre ;-)
J’ai 2 questions encore ; dans ta réponse, tu m »indique égalerie 1/2/3… qu’entends-tu par là ?
Et 2 ; est)ce qu’avec les Tags on peut les utiliser dans la Page-Boutique ‘shop-page » par défaut ? Ce que je veux dire, c’est que si je choisis de régler le site avec Shop-Page par défaut comme Home-Page, est)ce que ça peut afficher une liste ou « planche » de mes artistes ? Car j’aimerais que les visiteurs naviguent par défaut par choix d’artistes et non forcément par type d’œuvre.
Par avance, je te remercie.
1/ Je pensais que tu avais besoin de faire des ensembles d’artistes avec des point communs. Si ce n’est pas le cas cette catégorie n’est pas utile.
2/ Toutes tes taxonomies WordPress (tags et catégories) possèdent des pages dynamiques avec un url propre que tu peux appeler avec un menu ou directement avec un shortcode inclu avec WooCommerce. Ceci dit les étiquettes (tag) ne peuvent créer des galeries car par défaut WooCommerce ne permet pas de lier une image à un tag.
Ton thème possède peut-être cette fonctionnalité ?
Si ce n’est pas le cas, il est possible d’ajouter du html dans le champs description de tes étiquettes (tag) avec le code suivant à placer dans le fichier function.php :
remove_filter('pre_term_description', 'wp_filter_kses'); // Autoriser le HTML dans descriptions de tagsOu pour aller plus loin de faire un développement sur le template des tags.
Re , ok super sympa d’avoir pris le temps avec toutes ces pistes exposées, je vais pouvoir étudier la meilleure méthode à retenir pour ma problématique.
Bonne journée à toi.
Cordialement.
Bonjour,
Je vous remercie par avance si vous pouvez m’aider dans ma création. Je suis une Galerie d’Art, j’ai crée mes Artistes dans Articles, et mes Oeuvres dans produits. Comment je dois faire pour que mes Oeuvres viennent se positionner après l’article de l’artiste correspondant, et qu’ainsi toutes les oeuvres soient rattachées au bon artiste ? et que le client peut cliquer sur l’œuvre et avoir la description. Je suis perdue, je ne trouve pas le lien. Merci d’avance
Frédérique
Bonjour,
C’est drôle, je suis justement entrain de faire ceci pour un magasin d’artisan designer à Lyon.
L’idée est de rajouter des étiquettes (Tag) à vos œuvres via WooCommerce avec le nom des artistes. Ceci se fait directement dans l’édition de vos produits. Vous pourrez ensuite afficher les produits liés au tag sous les artistes soit avec un shortcode natif de WooCommerce ([products tag= »tag-nom-artiste »] – soit avec une fonctionnalité que propose votre thème ou votre éditeur de page.
A vous de jouer
Bonjour,
Comment masquer les catégories des produits sur la page boutique ?
J’ai su le faire sur les pages produits en insérant un code dans le CSS mais concernant la page boutique, les catégories apparaissent toujours.
D’avance merci
Bonjour,
Masquer des classe en CSS ce n’est pas très propre. Ceci dit vous devriez pouvoir le faire sur votre page boutique si vous définissez la bonne classe (ou ID) à masquer.
L’idéal est d’intervenir en amont en supprimant le code avant même qu’il soit dans votre page WEB. En général les thèmes proposes ce genre de configuration.
1 – Étés-vous allé voir dans les options de votre thème ?
2 – Êtes-vous allé voir dans Apparence > Personnalisé
3 – Êtes-vous allez voir dans vos Widgets (Apparence > Widgets)
4 – Êtes-vous allé voir dans les optionss de votre page boutique (penser à afficher les options cachées si besoin grâce à « Options d’écran »)
Vous pouvez aussi mettre les mains dans le code pour adapater vous même le fichiers php qui va générer la page boutique (niveau intermédiaire).
Bon travail !
Merci de votre retour.
Ne m’y connaissant pas trop en WP c’est le seul moyen que j’ai trouvé en regardant sur les forums.
J’ai regardé les options du thème, l’apparence, les widgets et les options de la page boutique …
Voici le code que j’ai inséré, peut-être sauriez-vous me dire quoi changer pour que les catégories associées au produits n’apparaissent plus ? :
/* hide SKU on product meta section */
.product_meta .sku_wrapper {
display:none;
}
/* hide product categories on product meta section */
.product_meta .posted_in {
display:none;
}
/* hide product tags on product meta section */
.product_meta .tagged_as {
display:none;
}
D’avance merci
Premièrement vous pouvez regrouper votre code comme ceci pour gagner de la place :
/* Cacher les sections non désirés */
.product_meta .sku_wrapper, product_meta .posted_in, .product_meta .tagged_as {
display:none;
}
Je ne peux pas vous aider plus, vous devez chercher vous même la class CSS pour faire un display none dans votre feuille de style. En général (cela dépend de votre navigateur), vous devez faire un clic droit sur l’élément et choisir « Examiner l’élément » dans le menu. Ensuite c’est à vous de repérer la div et sa class pour l’ajouter à votre CSS.
N’hésitez pas à explorer des tutoriels pour comprendre comment rechercher une classe css dans une page web avec votre navigateur favoris. Je conseil Firefox pour ce genre d’exploration.
A vous de jouer
bonjour j’ai des catégories de produit et je veux afficher ces categories comme je veux a partir le widget catégories produit comment je peux faire ca ??
Bonjour,
Par défaut WooCommerce inclut des shortcodes qui devraient vous permettre d’arriver à votre but !
A vous de jouer
Bonjour, est-il possible d’augmenter le nombre de catégorie affiché sur la page d’accueil (par défaut : 3) ?
Si oui, comment ?
Merci bcp !
Bonjour,
Oui vous pouvez toujours décider de ce que vous désirez mettre sur une page d’accueil d’un site WordPress même si ceci demande plus ou moins de compétences. Je ne vois pas exactement de quoi vous parlez mais j’ai l’impression que le contenu évoqué est géré par le template que vous utilisez qui réserve des places pour des fonctionnalités prédises.
Trois solutions s’offrent à vous :
– Soit votre template est suffisamment souple pour que vous puissiez ajouter des « modules » catégorie (voir le tutorial du template),
– Soit vous devez vous lancer dans l’adaptation du fichier php qui gère votre modèle de page d’accueil (niveau avancé)
– Soit vous changez de thème afin d’en choisir un plus adapté à vos besoin.
J’espère vous avoir donné quelques clés pour la suite.
Bonne journée à vous
Bonjour Merci pour votre réponse : le thème est : « storefront ».
Connaissez-vous ce thème ? Je n’ai pas trouvé comment rajouter des catégories sur la page d’accueil (3 par défaut) ni comment avoir accès aux différents sous-titres
En effet, c’est votre thème qui gère ces espaces. Je ne connais pas votre thème, pensez à regarder le tutoriel qui a dû vous être fourni.
En faisant des recherches par rapport à mon problème, j’ai trouvé votre page qui correspondait le mieux alors je me permets à mon tour de poser une question en 2 parties :
pour une boutique de bijoux avec 2 catégories : boucles d’oreilles et colliers
J’ai crée des attributs mais certains sont similaires pour les 2 catégories. Exemple le filtre des couleurs : il y a des boucles d’oreilles blanches et des colliers blancs. Du coup forcément les résultats ne sont pas cohérents lorsqu’on est sur une catégorie et que tous les produits des 2 catégories correspondant s’affichent après avoir coché « blanc ».
Ca c’était le 1er problème, mais le 2ème c’est celui de n’afficher que les filtres qui correpsondent à la catégories, sachant également que le nom peut être le même, comme le montre encore l’exemple du filtre de la couleur.
Je me doute que le problème est indissociable c’est pourquoi j’ai tenu à bien expliquer (j’espère !) avant de poser ces 2 questions qui coulent normalement de source maintenant :
1. comment afficher des filtres associés à une catégorie ?
2. comment faire en sorte que si d’apparence ce sont les mêmes (filtre de la couleur), ils soient reconnus différemment par woocommerce ?
Je suis très étonné de ne trouver aucune info sur le web à ce sujet car toute boutique qui a des filtres rencontre forcément ce problème dès qu’elle a plus d’une catégorie de produits.
Merci d’avance et bravo pour vos articles en général très clairs et bien structurés !
Et Bonne année !
Bonjour et bonne année à vous !
Je ne sais pas comment vous gérez ce que vous appelez « filtre » (catégorie, variantes, étiquettes…)
Mais je peux vous donner les pistes suivantes :
___
Pour le premier problème, il me semble qu’il faut ventiler vos catégories (colliers rouges, boucles d’oreilles rouges). Utilisez bien les catégories et non les étiquettes.
Pour le deuxième, ceci contredit ma réponse précédente et peut la remplacer (si les différences de couleur s’appliquent à un même produit) ; j’ai l’impression que vous devez utiliser les variations pour vos couleurs.
J’espère vous avoir donné des pistes.
Merci beaucoup pour votre réponse.
En fait j’étais dans une logique wordpress (je débute sous woocommerce).
Du coup je me suis aperçu que Woocommerce gère très bien les filtres en fonction des catégories.
Du coup encore ma question devait paraître idiote puisque Woocommerce gère très bien de manière native !
Merci beaucoup
Bonjour,
Je souhaite rajouter dans le tri de base de la boutique, une option, tri par catégorie… Je suis étonné d’ailleurs de ne pas le trouver, car tout est affiché en vrac…
Comment faire ? Et/ou est-ce qu’il existe un plugin qui fait ça ? car je n’y connais rien programmation… en plus !
Cordialement,
Bonjour Gérards,
L’affichage / tri par catégorie est une fonctionnalité par défaut de WooCommerce. Instaler un plugin pour ceci serait une erreur, n’oubliez pas que plus vous avez de plugins, plus votre site devient complexe, lent, difficile à mettre à jour et insecure.
Pour afficher les catégorie soit vous utilisez le widget (Menu APPARENCE > WIDGET), la meilleure solution pour vous, soit vous utilisez les shortcodes natifs WooCommerce.
Bon travaux !
Bonjour !
Merci pour la réponse, et en effet je pense que la piste des shortcodes est la bonne pour moi. Mais je n’ai pas trouvé la syntaxe exacte pour avoir le nom de la catégorie avec les objets en dessous. C’est à dire sans avoir à rentrer dans la catégorie pour les voir. Est-ce que vous auriez une suggestion de shortcode à me faire ??
Cordialement
Vous pouvez creuser de ce côté là j’imagine, cela dépend de vos besoins :
[products]
[product_category]
[recent_products]
[featured_products]
[sale_products]
[top_rated_products]
[product_attribute]
[related_products]
Bon travaux !
Bonjour, merci pour votre éclairage sur le sujet, cependant il y a une question à laquelle je ne trouve pas de solution : Dans la page de ma boutique, y figurent tous les produits en vrac, comment les organiser par sous-catégories ?
Merci d’avance.
Bonjour Val,
Woocommerce ne permet pas par défaut de faire un tri par catégorie sur la page de la boutique principale. Certains thèmes peuvent le proposer et il existe des fonctions à intégrer à votre fichier function.php (ou des plugins si vous débutez).
Ceci dit, vous pouvez utiliser les shortcode que propose WooCommerce par défaut pour afficher des catégories choisies sur vos pages.:
[product_category] – affichera les produits d’une catégorie spécifique.
[product_categories] – affichera tous les produits de toutes les catégories.
Si vous désirez avoir une page par catégorie (ou sous-catégorie) vous pouvez utiliser les shortcode ci-dessus ou un menu qui pointera vers les url qui seront de la forme : votre-site.com/category/votre-categorie/votre-sous-categorie/
Le slug « category » peut-être différent si vous avez configuré vos permaliens.
Si vous désirez classer manuellement vos produits sur la page Boutique principale, vous pouvez le faire via le listing de vos produits (onglet « PRODUITS ») vous avez l’option TRI qui est juste à côté de la corbeille.
Vous pouvez aussi trier vos produits par ordre alphabétique, par date de publication ou par prix directement dans vos réglages WooCommerce.
J’espère vous avoir aidé un peu !
Bonjour, je suis moi-même confrontée à un problème :
je voudrais, quand je clique sur une catégorie de produit, que les sous-catégories s’affichent mais sans les produits.
Je vous que sur Woocommerce, on peut créer des sous-catégories mais je n’arrive pas à les afficher de cette manière… Pourriez-vous m’aider?
Bonjour,
Je ne suis pas certain d’avoir tous les éléments dans votre question. Ce que je peux vous dire c’est que chaque catégorie et sous-catégorie a une page avec sa propre url. Il est donc tout à fait possible de faire pointer un lien vers une page où vous trouverez seulement les sous catégories.
L’affichage du contenu de ses pages est configurable directement dans PRODUITS > CATÉGORIES de votre menu général WordPress. C’est ici que vous déciderez si la page d’une catégorie doit afficher seulement les sous catégories ou également les produits.
A vous de jouer !
Bonjour,
même souci que Lauranne : quand je vais dans une catégorie, j’ai tous les produits qui s’affichent et non les sous-catégories. Et je voudrais seulement les sous-cat.
J’ai bien mis dans ma catégorie parent « Type d’affichage : sous-catégorie » mais ça ne marche pas :-(
Merci de votre aide.
Bonjour,
Regardez du côté de votre thème, il y a peut-être une option pour ceci car si l’affichage par catégorie ne se fait pas c’est que votre thème ne gère peut-être pas ce modèle de page. C’est étonnant mais possible.
Pouvez-vous me donner le lien d’une page de catégorie où vous avez mis en place les bon réglages ?
Bonjour,
merci pour votre réponse. Une page qui ne s’affiche pas correctement : https://actequipement.fr/categorie-produit/interieurs/
J’avoue ne pas avoir pensé au modèle. C’est un que j’ai développé, il est fort possible qu’il y a des manques !
Merci
Emma
Effectivement, vous pouvez commencer par regarder si le thème que vous développez reprend les critères permettant l’affichage des catégories que vous souhaitez.
Bonne journée
Bonjour,
Mon problème est peut-être très simple. J’aimerais que ma page d’accueil (qui est ma page boutique) ne montre que les produits d’une seule catégorie. Aujourd’hui, je retrouve toutes les catégories et je sèche.
Merci d’avance pour vote aide,
Clément
Bonjour Clément,
Ceci peut-être simple comme moins simple ! Soit vous avez un module qui vous permet cette fonctionnalité (fourni généralement par votre thème) soit il faut installer un plugin (ou faire un développement en php pour créer un shortcode permettant de choisir les catégories de produits à afficher).
Votre thème peut également proposer un shortcode pour cette fonctionnalité.
Ceci dit, si vous utiliser une zone de Widget pour afficher les produits, vous pouvez peut-être utiliser un Widget qui répondra à vos besoins (Onglet APPARENCE > WIDGET > voir les widgets disponibles).
Bonne chance
Merci, ça répond déjà à ma question « Il n’y a rien en natif pour ça ».
Si si, maintenant que vous le dites, WooCommerce propose par défaut des shortcodes dont voici la liste.
Bonjour,
Il existe un code pour afficher une page qui regroupe les catégories : [product_categories].
Je voudrais faire la même chose pour les étiquettes, et je n’arrive pas à trouver le code correspondant.
Merci d’avance de votre aide !
Bonjour,
Si le shortcode existe il doit ressembler à [product_tags] mais je ne crois pas que par défaut WooCommerce utilise ce shortcode.
Il faudra donc le créer dans votre fichier function.php.
Il existe également des plugins qui ferons ceci mais n’oubliez pas de limiter au maximum vos plugins pour l’optimisation de votre site et pour simplifier sa maintenance.
A vous de jouer !
Bonjour,
je tente la question sur votre site, je souhaiterais avoir votre opinion…
j’aimerais savoir s’il est possible avec Woocommerce de construire un site comme celui de vente-privee.com ?
Une page d’accueil avec les différentes ventes, sous forme d’image. Chaque image renvoie vers tous les produits de chaque vente sur une page (display des catégories créees) : 1 marque = 1 catégorie.
Et un système de filtres permets de classer ces produits (taille, type de vêtement, couleurs…= ceux-ci étant les sous catégories).
Est-il possible de faire ceci avec les catégories, et sous catégories, de produit, + un plugin comme WooCommerce Product Filter pour les filtres ?
J’espère être clair ;)
Merci
Bonjour Arnaud,
Oui c’est possible, je dirais mêle plus, le plugin WooCommerce est fait pour tout ça !
Bon travail
Bonjour,
Merci pour ce tuto :)
J’ai pour ma part une petite contrainte. J’aimerais pouvoir croiser des catégories.
Admettons que :
Catégorie 1 : Moderne, Art-Déco, Vintage, Oriental..
Catégorie 2 : Chaises, Tables, Lits..
Ainsi lorsque je sélectionne Moderne et Chaise j’ai des chaises modernes et lorsque je sélectionne Vintage et Chaises j’obtient des chaises vintage.
Je ne vois pas vraiment comment faire, pouvez-vous m’aider s’il vous plait ?
Bonjour,
J’imagine qu’il doit exister des plugins pour forcer ce croisement, mais par défaut, à ma connaissance, WooCommerce ne le permet pas.
L’idée est plus de permettre le tri en sélectionnant plusieurs catégorie.
L’autre alternative est de créer des catégories supplémentaires (Chaise moderne, chaise orientale…) mais ceci risque d’être lourd à gérer lors de l’édition de vos produits.
Merci beaucoup pour votre aide :)
le mieux serait peut-être d’utiliser des catégories pour tes produits « chaises », « tables » (si ton arborescence est bien faite, ton produit ne devrait apparaître que dans une seule catégorie, car une chaise ne peut être aussi une table et inversement) … et des étiquettes (tags) pour tes qualificatifs « moderne », « art-déco »… Ainsi, tu pourras avoir des « tables modernes », des « chaises art-déco », mais aussi des « chaises Vintage / Moderne »…
Tu peux enfin ajouter la notion d’attributs dans woocommerce : nombre de pieds, matières, taille…
Bonjour et merci pour votre aide :)
Je vais regarder cela plus en détail.
Bonjour
J utilise le thème alpha store.
Lorsque je simule un achat.
Je souhaite voir apparaître que les catégories suivantes : accueil /panier
J ai toujours la catégorie « Blog » qui s affiche
Cela donne le résultant suivant actuellement :
Accueil / BLOG/ panier
Pouvez vous m aider
Merci
Bonjour Sylvie,
Je ne suis pas certain de comprendre. Il s’agit de votre fil d’Ariane sur la page commande c’est cela ?
Bonjour,
Tout d’abord merci beaucoup pour vos conseils, ils me sont d’une très grande aide :) !
Voici ma problématique : j’ai réussi à créer mes menus avec mes sous catégories de produits. J’ai une catégorie nommée « Nouveautés », quand je clique dessus je tombe bien sur mes articles nouveaux, cependant, j’aimerais que cette catégorie de produit soit ma page d’accueil afin que toutes les nouveautés soit automatiquement sur ma page d’accueil. Malgré toutes mes recherches je n’ai pas encore trouvé comment faire… Auriez vous une solution ?
Pour info, j’utilise le thème storefront.
Merci d’avance et bonne journée!
Faustine
Bonjour Faustine,
Votre thème propose certainement l’option d’afficher les derniers produits que votre page d’accueil (grâce à un shortcode ou un modules dans l’édition de vos pages).
Par défaut WooCommerce vous propose aussi un widget pour réaliser ceci (APPARENCE > WIDGET). Si une zone de widget est disponible sur votre page d’accueil vous pouvez réaliser cette fonctionnalités par ce biais.
Le guide de votre thème devrait vous aider à trouver une solution rapidement.
Au pire, des plugins gratuits vous proposent cette fonctionnalité, il fonctionnent souvent avec un shortcode.
Bonne journée
Bon travaux
bonjour
j’ai creer un site de vente et j’utilse woocommerce
mais j’ai un probleme d’affichage de categorie
quand j’ajoute une categorie elle ne s’affiche pas sur le site que faire
merci
Bonjour,
Si vous allez directement à l’url de la catégorie, celle-ci s’affiche t-elle ? (http://mon-site/category/id-de-la-categorie) ?
Lorsque vous dites qu’elle ne s’affiche pas vous parlez d’un affichage dans le menu ? Sur la page boutique ?
Bon travail !
Bonjour,
J’ai trois questions qui peuvent sembler stupides donc je m’excuse par avance…
1- Sur la page d’une catégorie, les titres des articles sont de base alignés avec le bord gauche de la photo, et je souhaiterais les centrer, mais je ne parviens pas à trouver comment effectuer cette modification.
2- Toujours sur la page d’une catégorie, le nombre max d’articles par page est limité à 9, est-ce modifiable?
3- Enfin, sur la fiche d’un produit ayant plusieurs images produit, il n’est pas possible en affichage plein écran de naviguer d’une photo à l’autre, ni même de fermer la photo pour revenir à la fiche produit (par des fleches de navigation par exemple puis avec une petite croix pour fermer, etc). Le seul moyen est de « reculer d’une page » et c’est assez embêtant… Avez-vous une solution?
Quoi qu’il en soit et même si vous n’avez pas les réponses à mes questions, je vous remercie infiniment pour le travail que vous effectuez et le temps que vous passez à répondre à chacun.
Vos explications et tutos sont très importants pour nous novices!
Merci encore!
Bonjour, aucune question n’est stupide !
1/ Il va falloir intervenir sur vos marges, pour ce faire vous allez devoir configurer votre code CSS ce qui demande au préalable de connaître un peu les CSS. Je vous laisse faire vos recherche pour avoir les bases.
2/ Oui le nombre d’articles est modulable en général dans les configuration de votre thème. Il me semble que parfois ceci peut se faire via les paramètres de WooCommerce également.
3/ Ces fonctionnalités dépendent du thème que vous avez choisi. Si vous voulez éviter un développement il va falloir choisir un thème qui possède ces fonctionnalités.
Bon travail Nicola
Bonjour !
Je construis mon site de vente en ligne de traiteur.
Dans une catégories x, j’ai plusieurs items. Jusque là j’arrive à les mettre en place. Mais pour un item, quand je suis sur la page du produit, j’aimerais qu’il y ait le choix entre plusieurs formats avant de commander. La même fonction que l’on retrouve par exemple sur les sites de chaussures, ou il y a une option pour choisir sa taille.
Comment fait on pour cela?
Merci beaucoup !
Bonjour,
Pour faire ceci il faut créer un produits variable et non un produit simple. Vous trouverez l’option dans chaque administration de vos fiches produits.
Il faudra ensuite créer vos catégories de variables tel que couleur, taille… et enfin vos variables tel que Rouge, vert, jaune.
Vous trouverez des tutoriels sur les produits variables dans votre moteur de recherche préféré.
Bon travaux
Bonjour,
Merci pour vos explications ! Je travaille sous wordpress et j’aimerais savoir s’il est possible de lier une catégorie woocommerce à une page wordpress … Par exemple, s’il s’agit de chaussures :
– Une page parente comme « chaussures », affichées dans le menu
– Une page fille qui soit une page de catégorie comme « chaussures femmes »
– une page en dessous de la page « chaussures femmes rouges » qui soit une catégorie
Le but est d’avoir l’url comme suit :
http://www.monsite.fr/chaussures/chaussures-femmes/chaussures-femmes-rouges
Est-ce possible ? Si non, comment faire pour avoir une URL propre ?
Merci d’avance,
Bonjour,
La gestion des menus et celle des permaliens sont deux chose différentes. Vous pouvez créer votre menu sans problème en y incluant des pages de catégorie de produits (Voir le message de Camille ci-dessous, quelques 10 commentaires plus bas).
Pour les permaliens (url), WooCommerce vous permet de changer l’intitulé par défaut « Category (Réglages > Permaliens) et vous pouvez maitriser l’intitulé (l’ID) de chaque catégorie directement dans Produits > Catégories.
Concernant le permalien de vos produit, il est bien entendu configurable directement sur l’administration de votre fiche,
J’espère que ça ira, bonne journée.
Merci de votre réponse rapide !
En fait, ma question était plutôt : comment faire pour mettre une page parente à une catégorie ?
Oui je n’ai pas formulé ceci clairement…
On peut rendre une catégorie parente à une page dans les menu (mettre une catégorie en sous-menu d’une page) mais pas un permalien. Les permaliens WooCommerce sont traités à part (voir réponse ci-dessus pour la gestion des permaliens WooCommerce).
Ceci dit vous pouvez éventuellement créer une page qui reprend une catégorie grâce à un template (création d’un modèle de page php) ou un shortcode mais ceci complique votre gestion pour un intérêt que je ne vois pas ici.
Bonne journée à vous
Bonjour,
Je decouvre votre site qui m’est d’une grande aide depuis trois jours, où j’ai débuté la construction de mon eshop avec Woo Commerce/
J’utilise Storefront et je travaille sur un Child Theme.
Pour éviter de toucher au CSS et aussi par manque de temps, j’ai acheté l’extension The Storefront Extensions bundle qui m’a beaucoup aidé pour tout ce qui est style.
Mais là je coince sur 3 points :
– dans ma page Boutique qui est ma page d’accueil, j’ai un H1 « Boutique » que j’aimerais rendre invisible mais j’ignore comment. Car je ne vois pas comment depuis mon thème enfant et depuis Editeur, rendre visible l’arborescence de mon CSS.
– j’aimerais masquer le nombre de produits de mes sous catégories ( ex: Maison (9) : je ne veux pas de ce neuf! ) mais je n’arrive pas à trouver comment.
– Dans certaines catégories, j’ai un menu déroulant « Tri par popularité/nouveauté » que je n’arrive pas à supprimer.
– Qu’en est il des permaliens? J’avoue ne rien comprendre…
Je me sens idiote alors j’avais des bases de codage et que je pensais que je pourrais m’en sortir sans trop de complications…
Voilà mes 4points noir ce soir.
Merci de votre aide sur le sujet,
Belle soirée,
Sophie
Bonjour Sophie,
Si je reprends vos points voici les pistes que j’explorerais :
1/ Pour supprimer votre titre H1 sur la page boutique, si votre thème ne permet pas de la faire directement dans la page boutique, vous pouvez créer (ou modifier) le modèle de la page boutique php en y supprimant le code qui génère le titre h1. Vous pouvez aussi appliquer un display;none: sur le H1 de la page en question en ciblant sont url grâce à du JS ou du JQuery par l’intermédiaire de votre thème enfant (je n’ai plus la fonction en tête mais j’ai déjà utilisé cette solution).
2/ S’il s’agit du Widget natif de WooCommerce il le permet directement dans ces options de Widget. Sinon le plus simple est de récupérer la classe CCS des nombres et de faire un display:none;
3/ En général votre thème ou les options de WooCommerce permette de régler ceci.
4/ Il est très important que vos pemaliens (l’url de vos pages) soient propre avec les mot clé de votre page. Les réglages par défaut se font dans l’onglet « Réglages » de votre administration WordPress mais vous pouvez aussi les éditer directement dans vos pages.
> En savoir plus sur les permaliens WordPress.
A vous de jouer.
Bonjour,
Merci beaucoup pour votre réponse!
Mais donc, comment accèder à mon dossier php depuis mon thème enfant?
L’idée est de récupérer le fichier à modifier dans votre thème parent, de le modifier et de la coller dans votre thème enfant pour ne pas qu’il soit écrasé lors de la prochaine mise à jour de votre thème parent.
Vous trouverez des infos sur la gestion des thèmes enfants sur le Codex WordPress : https://codex.wordpress.org/fr:Th%C3%A8mes_Enfant
Merci beaucoup. Je vais essayer de voir comment faire car j’avoue ne pas tout comprendre quand je regarde des fichiers php :(
Merci de votre aide!
Sophie
Bonjour,
J’ai regardé les tutos pour l’installation de WooCommerce qui semblait plutôt simple. Je bloque au niveau du menu de mon site. Ou placer les pages pour qu’elles fonctionnent… J’ai bien toute mes pages de crées avec les shortcodes à l’intérieur mais ma page Panier ne fonctionne pas.
Je ne comprend pas pourquoi, pouvez vous m’aider?
Merci beaucoup
Bonjour Sarah,
Si votre thème est compatible avec WooCommerce normalement le panier devrait automatiquement s’afficher dans votre header (haut de page) car l’emplacement de celui-ci est codé dans le fichier header.php qui génère l’entête de votre site.
Bonne journée
Bonjour, me revoilà :) j’ai maintenant mon menu avec mes pages correspondantes aux diverses catégories de produit (ex: page « homme » ça donne //exemple.com/categorie-produit/homme) jusque là c’est tout bon, seulement j’aimerai, sur cette page « homme », ajouter un widget ou autre qui me donne UNIQUEMENT toutes les SOUS catégories associées à la catégorie « homme »… j’espère être claire :)
Bonjour Isa,
Oui la demande est très claire. Dans votre menu principal WordPress vous pouvez allez dans Produits > Catégories. Cliquer ensuite sur la catégorie « homme ». Vous avez ici des options dont peut-être la personnalisation de zones de Widget.
Si ce n’est pas le cas vous pouvez jeter un œil dans les options de votre thème.
Si ces démarches ne sont pas concluantes il faudra très certainement développer des templates personnalisés dans un thème enfant.
Regardez tout de même du côté des plugins, je n’en ai jamais utilisés mais il en existe peut-être pour ces fonctionnalités.
malheureusement j’ai déjà cherché de ce côté et je n’ai rien de tout ça mis à part dans woocommerce mais cela m’affiche les sous-catégories sur la page comme des « produits » or je voulais plus une sorte de liste sur le côté. Je continue de chercher…. merci :)
Bonjour, super vos tutos, merci à vous :) maintenant j’ai une question bête: pourquoi dans certains cas, ne trouve-t-on pas les catégories créées dans woocommerce quand on crée un menu. Exemple: là j’ai le thème « eStore » et quand je veux faire mon menu en fonction des catégories que je viens de créer et bah je n’ai rien… je ne vois que la catégorie nommée « uncategorized » (pour les articles).
Bizarre… Lorsque vous allez dans le menu général de WordPress « Produits » > Catégories vous avez bien toutes vos catégories ?
Ne confondez-vous pas avec les catégories de vos articles ?
oui j’ai bien toutes mes catégories de produit :) (je n’ai aucun « article ») mais rien n’apparaît pour faire mon menu….
Pouvez-vous me décrire votre action pour ajouter vos onglets catégorie à votre menu ? Vous utilisez bien l’onglet « Catégories de produits » et non l’onglet « Catégories » dans l’espace d’admin de vos menus ?
Si l’onglet « Catégories de produits » n’apparait pas vous pouvez l’afficher avec vos options d’écran (onglet en haut à droite de votre page).
oh punaise, la boulette!!!!! je n’ai pas coché « catégories de produit » dans « options d’écran »… pffffffffffff dire que ça fait 2 jours que je cherche…. Comme quoi un regard neuf est toujours utile…. Un grand merci et encore désolée car c’était idiot de ma part.
Oh non ce n’était pas idiot, c’est une erreur plus que classique et vous n’êtes pas la première.
Je fais partie des gens qui ont cherché !!
lol bah du coup maintenant je ne chercherai plus, je vous demanderai direct mdrrrrr… Bonne journée à vous et encore merci :)
un grand merci, ça fait 4 heures que je cherche…
c’est quand même dommage que ce soit pas coché par défaut.
Bonjour !
Je suis en train de m’occuper de mon site de vente et je souhaite faire apparaître 6 produits sur la même ligne au lieu des 4 à ce jour !
Est ce possible et si oui pouvez vous me dire comment car je n’arrive pas à trouver.
Bonjour,
Ceci se configure dans les options de votre thème (si celui-ci possède ces options).
S’il ne les possède pas vous allez devoir modifier le fichier php qui génère le modèle de votre page catalogue (besoin d’un minimum de connaissance en code).
Bon travail
Bonjour,
Pour la page Boutique, j’ai créé deux sous-menus (Hommes et Femmes) et chacun est ensuite subdivisé en deux (Collection-1, Collection-2). Dans Apparence/Menus, je les ai créés à partir des catégories de produits. Ensuite, dans WC/ Produits/Catégories, j’ai classé des pantalons dans les catégories pour les hommes et dans les catégories pour les femmes et je leur ai attribué un parent. Je vois bien la hiérarchie et lorsque je clique sur le menu Boutique/Homme, tout se passe comme prévu. Or, ça se gâte lorsque je clique sur Boutique/Homme/Collection-1 : dans le fil d’Ariane, et dans la page, c’est Femmes qui sort plutôt que Hommes et ce sont donc les produits femmes qui s’affichent. J’ai aussi joué sur les identifiants, ex, pantalons-homme, pantalons-homme-2, pantalons-femmes, pantalons-femmes-2. Je m’y suis mal prise à ce qu’il semble. Savez-vous où je me suis fourvoyée? Merci.
Bonjour Jacinthe,
Vous n’auriez pas juste mis un mauvais lien sur votre bouton de menu ?
Un gigantesque merci pour votre aide. Vous avez vu juste. Je cherchais du côté des catégories de produits alors que je devais chercher du côté du menu : j’avais commis l’erreur de créer le menu avant d’avoir hiérarchisé les catégories de produits. J’ai donc recréé le menu et c’est le bonheur. C’est ma première boutique en ligne, et croyez-moi, je vais retenir la leçon. Merci encore. J’en profite pour vous souhaiter une belle fin de semaine de Pâques.
Bonjour,
Personnellement je trouve les catégories produits trop moche sur woocommerce.
Idéalement j’aurais souhaité créer des catégories produits sous forme de page tout en conservant l’identité catégorie produits afin de conserver le menu déroulant catégories produits.
Mais je n’y arrive pas.
Sinon je dois créer un widget ou plusieurs boutons compilés les uns sous les autres qui envoient sur des pages que j’aurais designer en catégories via VIsual composer. C’est nul comme solution.
idéalement j’aurais souhaité renvoyé ma catégorie sur un lien de page. ou avez vous une solution pour améliorer le design des catégories tout en conservant le statut catégories afin d’utiliser le menu catégories produit.
Merci
Bonjour,
Par défaut WooCommerce créé une page pour chaque catégorie que vous pouvez ajouter à un menu par exemple.
Vous pouvez également mettre directement des hyperliens dans vos widgets ou vos pages.
Vous trouverez des infos dans les commentaires ci-dessous.
Bonne journée
Bonjour,
Je n’arrive pas à différencier : Catégorie et Etiquette ?.
Dois-je tout en mettre en Catégorie ? A quoi sert Etiquette ?
Merci pour cette très bonne question Alexa.
Les étiquettes et les catégories sont toutes les deux des taxonomies, elles ont le même principe de fonctionnement finalement.
Les étiquettes permettent de croiser les catégories en les liant sur des mots clé commun.
Elles sont souvent utilisées pour les tris par mot-clé, pour les modules de recherche interne et pour améliorer le référencement d’un site.
Ceci dit, il ne faut pas se forcer à les utiliser, pour ma part il est rare que je les utilise, bien souvent les catégories suffisent.
Bonne journée
Bonjour
Je crée un site e-commerce et je souhaite une mise en page pour les pages « catégories ». Une mise en page identique aux pages « produit » que j’ai pu personnaliser.
Car dans « option de l’écran » en haut à droite pour les catégories il y a peu de paramètres..
Merci
Si votre thème ne permet pas de personnaliser ces pages il vous faudra peut-être aller plus loin en modifiant des fichiers php (celui correspondant à vos catégories).
Ceci dit, vous avez peut-être des options de personnalisation dans vos options de thème ou directement dans l’onglet Produits > Catégories.
Bon travail !
Merci de votre réponse rapide. c’est bien ce que je pensais… Pouvez vous me détailler les manip et où se trouvent mes fichiers php.. ? Je viens d’arriver sur wordpress et je ne maîtrise pas trop l’informatique
Je ne veux pas vous décourager mais il va y avoir quelques bases à acquérir avant de vous lancer des la modification des fichiers PHP. Sinon vous trouverez ce qui vous intéresse dans votre dossier plugin > WooCommerce sur votre FTP.
Des plugins peuvent certainement vous aider pour arriver à vos fins mais l’ajout d’un plugin est à déconseiller dans le sens où ils alourdissent votre système et donc ralentissent votre site, mais également peuvent poser des problèmes de compatibilité, de sécurité et de maintenance dans le temps.
Il faut trouver un bon équilibre… moins de 10 plugins est un nombre correct.
Dans votre cas, s’il n’est pas trop tard, je choisirais un thème plus souple, mieux adapté à vos souhaits pour éviter de trop bidouiller par la suite. Bon travail.
Oui justement il est trop tard… Connaissez vous un bon plugin pour cela ? Afin de retrouver une mise en page identiques aux produit ? Et aussi je voulais vous demandez un plugin pour ajoutez un slider (3images qui defilent) seulement sur la plage d’accueil, merci de votre réponse :)
Je n’ai pas utilisé de plugin pour la mise en page des catégories, je n’ai pas de conseil avisé sur la question, désolé.
Pour le diaporama, vous êtes certaine que votre thème n’en propose pas un par défaut ? Sinon, Cyclone Slider 2 est plutôt complet et surtout assez léger.
Merci, pour le Cyclone Slider 2.
Bonjour,
Je cherche depuis une éternité un plug in pour afficher du texte en dessous chaque page catégorie produits woocommerce.
Ça serait utile a la fois pour une meilleur lisibilité (petit texte de présentation avant les produits de la catégorie et texte plus complet après pour explication et référencement.
Merci
Dom
L’édition de vos catégories dans WooCommerce permet d’ajouter du texte descriptif et même une image.
Certains thèmes utilisent ce texte par défaut pour les pages catégories, ci ce n’est pas la cas l’idée serait de modifier le modèle de votre page catégorie (le fichier php qui permet d’afficher vos catégories) afin d’afficher ce texte.
Vous trouverez le code à utiliser dans le codex de WooCommerce relatif aux descriptions des catégories.
Bonjour,
je souhaiterais savoir s’il existe un moyen d’empêcher de mettre au panier des produits d’une catégorie si certains produits ne sont pas préalablement ajouter au panier. Je donne un exemple : je vends un produit auquel on peut ajouter des produits-options.
Je veux empêcher qu’un client ne choisisse que le produit-option.
Pensez-vous que cela soit réalisable avec WooCommerce ? Existe-t-il un plugin qui gère ces cas de figure ?
Par avance, merci.
Je réponds un peu tard, peut-être avez-vous déjà trouvé votre solution ?
Si votre produit option n’est pas vendu seul, la solution et d’utiliser un produit variable dont une variable serait le produit de base couplé avec le produit option.
Bonjour,
J’utilise wordpress pour développer mon site ecommerce (woocommerce) et j’aimerais trouver un ad on qui permettrait aux clients ayant choisi de composer leur produit (boite d’aquarelles) de choisir de 12 produits parmi une liste de 60 disponible sur le site. L’idée est qu’ils composent leur boites d’aquarelles avec les couleurs de leur choix…
merci
Bonjour,
Je n’ai pas encore utilisé ce plugin, mais il semble répondre à vos besoins : plugin pour customiser des options sur produit WooCommerce.
Bonjour,
Le plug in est pas mal du tout et je compte l’utiliser avec mes produits « création artistique » pour rajouter des champs. Pour ce qui est de mon besoin actuel cela ne convient pas.
L’idée est d’avoir un plug in qui propose à l’utilisateur, suite à 1 choix de produit dans la boutique ce vente en ligne – ex boite aquarelle à composer soi-même – un choix de x produits (60 pour mon cas), que l’utilisateur va sélectionner dans la limite de 12 au total (ou 24 ou 48)…
J’ai fait pas mal de recherche ce jour et n’ai encore rien trouvé …
merci pour votre aide,
marc
Peut-être passer par un plugin qui propose de composer des « Paquets » du coup ?
Vous aviez déjà creusé du côté de Yith WooCommerce product bundles par exemple ?
Il y a des plugins « Woocommerce bundles » payants sur le sujet, mais ne les connaissant pas je préfère de pas faire de pub.
Bonjour et merci pour le dernier lien vers yith. Yith WooCommerce product bundles ne correspond pas à ce que je recherche mais en chattan avec les gens de yith ils m’ont proposé leur outil : YITH COMPOSITE PRODUCTS FOR WOOCOMMERCE et c’est xactement ce que je recherche. Bon ce n’est pas gratuit, 69 dollars, masi je pense que je vais investir car c’est outil va gérer pas mal de produits que je compte proposer (comme ce que je fais dans ma boutique en direct avec le client)
merci pour vos réponses
marc
Bonjour,
J’utilise le theme Mr Tailor. Je ne trouve pas la solution pour garder les sous-catégories visibles dans le widget shop sidebar… Les sous catégories n’apparaissent que lorsque l’on clique sur la catégorie mère. J’aimerais qu’elles soient visibles en permanence, y a t’il une solution ?
Merci.
Bonjour,
Si votre thème ne permet pas cette option il s’agit de repérer le sript (certainement du JavaScript) dans votre thème qui génère cette fonctionnalité et de le modifier.
L’adaptation peut-être très simple (passage d’une variante de « False » à « True ») ou pointue.
Vous pouvez également créer un menu personnalisé pour maitriser l’affichage de vos catégories comme vous l’entendez. Pour cela n’hésitez pas à consulter le tutoriel sur Comment gérer vos menus WordPress ?.
Bon travail
Au travail, donc…Merci !
Bonjour,
Y a-t-il un moyen de masquer une catégorie de la boutique mais de la garder fonctionnelle (pour pouvoir gérer l’affichage des produits de cette catégorie sur d’autres pages) ?
Je vous remercie d’avance pour votre réponse,
Justine B
Vous désirez la masquer à quel niveau ?
Dans un menu ? Dans un Widget ? … ?
Merci de préciser.
Bonne journée
Je souhaite le masquer dans un widget (Shop Sidebar). (Thème utilisé : Nantes).
Bonne journée
Justine B
Si vous êtes novice vous pouvez certainement faire cela avec un code CSS display:none sur la classe du menu à masquer.
Si vous avez des notions de php vous pouvez ajouter une fonction dans function.php.
Pour la solution CSS, le code s’ajoute certainement directement dans vos options de thème (ou dans votre thème enfant si vous en avez un).
Le but est donc de trouver la classe de votre menu à masquer en cliquant dessus avec le bouton droit de votre souris puis « Inspecter l’élément » (selon le navigateur, le terme peut-être différent).
Vous aurez ainsi un code à insérer du style :
.cat-item-7 {
display: none;
}
Sachant que cat-itme-7 est le nom de la classe de votre menu. Pour cette exemple, ceci correspond au menu de catégorie « Peinture » de votre site.
Bon travail, j’espère que ça ira.
En tant que novice j’ai opté pour la solution CSS.
Je vous remercie, c’est exactement le résultat souhaité et c’est finalement simple en ajoutant le code dans les options du thème !
Merci et bonne journée
Bonjour,
Je débute avec Woocommerce et je suis face à une problématique sur laquelle je me creuse la tête depuis quelques heures. J’ai cherché dans tous sens sans trouver et j’espère que vous pourrez m’aider à trouver la réponse à cette question qui parait si simple:
Comment changer la taille des images des catégories de produits ?
Merci par avance,
Olivier
La taille de vos image est choisie par votre thème.
Normalement vous pouvez jouer sur sa taille en jouant sur la taille du bloc dans laquelle elle est insérée en utilisant les CSS (code pour la mise en forme).
Pour cela, votre thème vous permet peut-être d’intégrer ce code dans ses options, sinon, il faudra le copier directement dans une feuille de style.css (celle existante dans votre thème ou une nouvelle dans un thème enfant pour ne pas perdre les modifications lors des mises à jour).
___
Le code CSS à insérer sera du type :
.classe-de-votre-bloc {
max-width:300px;
}
merci !
Bonjour,
j’utilise le thème Unite et woocommerce.
Sur les pages ou il y a mes produits, à la dernière ligne il n’y a que deux produits au lieu de quatre et j’ai des pages suivantes.
Sauriez-vous me dire comment résoudre ce problème ?
Merci !
Ceci doit juste dépendre de la configuration du nombre de produits qui s’affichent par page dans votre boutique. Il faudra configurer un multiple de 4 pour avoir un bel affichage, ceci se fait dans vos paramètres Woocommerce.
Bonjour,
dans les réglages de Woocommerce je ne vois à aucun endroit le nombre de produits à afficher. J’en ai 4 par ligne sur 3 lignes max.
J’ai trouvé grâce à un post à vous sur le support wordpress ;-)
Fallait aller dans les réglages de wordpress > lecture et modifier le nombre d’articles.
Merci !
Bonne journée
Bonjour,
j’ai créé des catégories avec des descriptions mais je souhaiterai modifier ces dernières (mettre en gras, centrer par exemple).
Quand je suis dans modifier catégorie, la description n’apparait pas (je n’ai que le texte : « La description n’est pas très utilisée par défaut, cependant de plus en plus de thèmes l’affichent. »
Comment faire sans avoir à supprimer et recréer les catégories correspondantes
Merci
Je ne suis pas certain de comprendre, mais si vous désirez afficher la description de vos catégories sur votre site, il faut ajouter le code ci-dessous dans le templates php qui affiche vos catégories (à trouver dans votre thème).
echo $category->description;En fait la description des catégories apparaît déjà sur mon site.
Mon probleme se situe sur mon tableau de bord dans PRODUITS> Catégorie > modifier : là je peux changer le nom de ma catégorie, l’identifiant, choisir ma catégorie parente, type d’affichage et vignette et sur la ligne description il y a cette phrase « La description n’est pas très utilisée par défaut, cependant de plus en plus de thèmes l’affichent. » sans case qui reprend ma description actuelle et donc sans possibilité de la modifier.
je ne sais pas si je suis plus claire et si vous voyez une solution. Merci
Vous voulez dire que vous avez une description qui s’affiche sur votre site que vous ne retrouvez pas dans votre backoffice c’est cela ?
C’est cela. Dans la fenêtre « modifier catégorie parente » je n’ai pas le texte de la description que j’ai écrit lors de la création de la catégorie (ni le texte, ni la case du bloc de texte)
Bonjour,
Je souhaiterais pouvoir classer les catégories affichées par le widget catégorie de produits dans l’ordre ou ils sont affichés dans le menu boutique.
Merci de votre aide
Dans Woocommerce > Produits > Affichage > Tri par défaut des produits choisir l’option Tri par ddéfaut (Ordre personnalité + nom).
Sinon, juste un tuyau car je n’ai pas réalisé ces travaux ; vous devriez pouvoir le faire en classant les catégories par ID ( sort_column – Effectue un tri des catégories par ID).
Ceci fonctionne pour les catégories d’articles mais peut-être pas pour les produits Woocommerce. Dites-moi si cela fonctionne ?
Source codex WordPress : https://codex.wordpress.org/fr:Marqueurs_de_Modele/wp_list_cats
Bonjour,
Il y a quelque chose qui m’échappe sur les réglages d’affichages des produits. Dans les réglages de Woocommerce > Produits > Affichage > Affichage par défaut de la catégorie : 3 options possibles
– Afficher les produits
– Afficher les sous-catégories
– Afficher les sous-catégories et les produits
J’ai une catégorie A composée de 3 sous-catégories (A1, A2 et A3).
Dans mon paramétrage de l’affichage des produits, l’affichage de ma page boutique est réglé sur Afficher les Catégories; l’affichage par défaut de la catégorie est réglé sur Afficher les sous-catégories.
Alors je ne m’explique pas pourquoi lorsque je clique sur ma catégorie A, la page monsite/categorie-produit/A affiche à la fois les 3 sous-catégories et les produits liés à ces 3 sous-catégories.
Une explication ? Cela me serait bien précieux! Merci d’avance
Bonjour,
Effectivement, si vos produits sont bien configurés il n’y a pas de raison que monsite/categorie-produit/A affiche autre chose que les produit A.
Peut-être avez-vous une zone de votre page boutique qui affiche par défaut d’autres produits non ? Les nouveautés par exemple… ?
Bonjour je voudrais savoir s’il existe un plugging pour retirer le chiffre et le surlignage jaunes sur les catégories
Pour ce faire vous n’utiliserez pas un plugin mais vous allez devoir modifier la feuille de style.css qui met en forme l’élément que vous voulez modifier. Ceci demande quelques connaissance en code CSS.
Bonjour,
Merci pour votre aide. J’ai exactement le même problème. Pouvez-vous me dire comment et où modifier le code (je touche un peu).
Merci encore pour votre aide.
J’ai trouvé la réponse voici le code que j’ai inscrit dans additionnel CSS de mon thème :
mark.count {
display: none;
}
Et cela à fonctionné pour moi :D
Bonjour Lynda,
Les options de votre thème propose peut-être l’ajout de code CSS sinon il faudra créer un thème enfant pour ne pas modifier le thème source car vous perdriez les modifications lors de sa prochaine mise à jour.
Bon travail.
Bonjour,
Super tuto au passage ;)
J’espère que vous pourrez m’aider à régler mon petit problème.
sur ma page boutique, j’ai pu placer un widget qui affiche toutes mes catégories de produits avec le nombre de produits pour chaque. Seulement, lorsque j’en choisis une, j’entre dans une page avec les produits de cette catégorie mais je n’ai plus de widget qui me montre les autres catégories. L’acheteur doit donc mettre précédente alors que je voudrais que les autres catégories soient affichées également.
Merci
Bonjour,
Chaque modèle de page à son propre sidebar avec ses widget. Votre thème doit avoir deux modèles différents pour la page boutique et celle des catégories. Peut-être avez-vous une zone de widget pour vos pages catégories dans le menu Apparence > Widget ?
Sinon, peut-être que ceci se trouve dans les options de votre thème…
A chercher. Bon travail.
Super Tuto, merci beaucoup ;)
Je suis en train de créer ma boutique et vos explications m’ont été précieuses. Je rencontre néanmoins un problème curieux: ma boutique n’est accessible qu’avec mes identifiants administrateur! Un peu dommage du coup pour vendre quoi que ce soit :P
Sauriez vous me dire d’où cela peut venir car je m’arrache un peu les cheveux depuis plusieurs jours…
Merci par avance.
Difficile à dire Nicolas, les raisons peuvent être multiples.
Est ce tout le site qui est en cause ou seulement votre page boutique ? Utilisez-vous un plugin de gestion des droits ?
C’est juste la page boutique et pour les plugins, pour woocommerce je n’utilise aucun plugins.
Puis-je avoir le lien de la page boutique si celle-ci est développée en ligne ?
Pardon pour le retard de réponse, j’étais en déplacement profesionnel. Le site est nicolasmazieres.com mais la boutique reste en accès avec les codes administrateurs…
Sans l’accès à la page boutique je ne peux en dire plus.
Bonsoir !
merci pour ce tuto, de mon côté, j’ai 5 catégories, je souhaite personnaliser la page single-product.php pour chaque catégorie (à la fois les styles css code couleur et appeler un header pour chacune).
Dois-je passer par un hook, ou alors par un get_template, ou encore un plugin ?
merci d’avance pour votre aide !
Personnellement je passerais par un modèle php séparé pour chaque catégorie, donc par un get_template.
Bonsoir,
Merci pour ce bel article. J’ai cependant 1 petit souci.
J’ai une catégorie de produit » formation parapente », dans laquelle se trouve 2 produits et 1 sous catégorie, dans laquelle se trouve 3 autres produits.
J’aimerai que lorsqu’on clique sur a categorie « formation parapente », il apparaisse 3 vignettes: 1 pour chacun des 2 produits + 1 pour la sous categorie « stages collectifs ».
Les 3 produits « stages collectifs » ne devraient apparaitre que si on clique dessus.
J’ai essayer de bidouiller, mais je n’y arrive pas. Soit mes 5 produits sont affichés, soit seule la sous catégorie « stages collectifs » est affichée…
Auriez vous une solution ?
Je ne sais pas s’il y a des plugins qui vous permette de choisir exactement les produits que vous voulez afficher sur une page (certainement) mais je dirais que le plus logique serait de développer un modèle de page php qui reprend les ID des produits que vous souhaitez afficher.
Bonjour,
Je me permet de vous écrire pour un problème sur le site que je suis en train de faire sous wordpress, un site ecommerce avec woocommerce.
Je souhaiterai faire une sidebar avec un menu catégorie propre à chaque rubrique, voir l’exemple sur le site de 3 suisses :
quand on est sur la rubrique femme = sidebar femme (avec les catégories)
http://www.3suisses.fr/FrontOfficePortail/catalogue_fra/femme/vetements-chaussures.html#ctor=fem_tous_lyf
Merci pour votre aide.
Merci pour votre réponse, j’essayerai de voir ça.
Bonjour,
je suis sur woocommerce, je souhaite afficher plus de produits par page et par ligne dans ma boutique. Je suis allée du côté des réglages mais je ne trouve rien.
Est-ce nécessaire d’ajouter un plug-in? Si oui lequel?
Merci
Pour choisir le nombre de produits à afficher sur votre page boutique ecommerce, vous devriez trouver votre bonheur dans le menu Réglage > Lecture de votre espace d’administration WordPress.
Merci … mais cela ne fonctionne pas :-(
Je n’y arrive pas.
Avez-vous bien la possibilité de régler le nombre d’article et le nombre de produits sur la page Réglage > Lecture.
Vous devriez avoir les deux options qu’il ne faut pas confondre.
Le réglage peut se faire également directement dans les options du thème ou sur les pages en question…
Le nombre de produits par page non. J’ai seulement les articles. Et sur les pages en question j’ai essayer aussi mais je ne trouve pas l’option.
Où dois-je regarder pour le thème?
J’ai trouvé merci beaucoup à vous pour vos réponses !
J’ai une autre question : je souhaite créer un produit « coffret » (pas de possibilité de produit groupé car je souhaite donner un prix à ce coffret) que les clients du site pourront remplir avec d’autres produits. J’ai vu qu’il existe des plug-in pour créer des packs. Qu’en pensez-vous? Un à me conseiller?
Je n’ai pas utilisé ces plugins malheureusement je n’en ai pas à vous conseiller. Ceci dit, la règle d’un WordPress étant de limiter les plugins (pour limiter les failles de sécurité, les galères pour les futures mises à jour et le poids des pages avec du code super-flux) le plus simple est de créer un produit « coffret » séparé en tenant compte du glissement de stock (enlever une unité dans le stock du produit que vous passez en coffret.
Bonjour,
J’utilise un plugin (dhvc) pour la présentation produits. Je règle le nombre de produits visibles par page à 15.
Mais lorsque je vais en page 2, ce sont les mêmes produits qu’en page 1. J’ai l’impression qu’il recharge ma page 1.
Pourtant,le chemin d’accès est différent (monsite.fr/blabla/page/2)
Auriez-vous une idée d’où pourrait venir le problème ?
Merci par avance… J’ai déjà passé bcp de temps sur ce problème, sans résultats…
Est ce que sans le plugin (le désactiver) la pagination se déroule normalement ?
NOTE : possibilité de régler le nombre d’article par page dans les paramètres WooCommerce.
Bonjour,
Y a t il une solution pour masquer le nombre de produits par catégorie qui s’affiche sur la page boutique sous la vignette de la catégorie?
Cordialement,
Bien sûr ! Vous avez deux solution :
1/ Soit supprimer la fonction dans le fichier correspondant à la fiche produit dans WooCommerce (en utilisant un thème enfant pour que ces modifications ne soient pas perdu lors de vos prochaines mise à jour). Cette solution est la plus propre.
2 / Soit en repérant la propriété CSS du champs et en le mettant en display:none dans votre feuille de style.
Merci pour votre réponse, juste quelques éclaircissements.
ça fait 3 heures que je cherche désespéramment le fichier correspondant aux catégories ou produits dans mon répertoire woocomerce sans résultat.
J’ai alors charger les pages sous firefox et j’ai regardé la ligne de code sous firebug. J’ai ensuite essayer de trouver dans ma feuille de style un quelconque emplacement en vain…
Alors si c’est très simple pour vous de m’indiquer le chemin pour trouver l’emplacement à modifier je suis preneur, car ça me ferait gagner un temps énorme.
Merci encore
Votre fichier php qui affiche les catégories est celui des archive.
Bonjour,
je souhaite afficher plusieurs produits dans une même catégorie et sur la même page web donc.
En ce moment, un seul produit s’affiche par page (donc plusieurs pages produits pour une seule catégorie) et je souhaiterai une seule page par catégorie avec plusieurs produits.
J’espère que vous comprenez.
Merci à vous!
Bonjour,
Chaque produit a sa propre page (url) sous Woocommerce tout comme chaque catégorie.
Par exemple, à l’adresse http://votre-site/id-de-votre-categorie/, vous trouverez tous les produits de la catégorie « ID de votre catégorie » (pour connaitre les ID aller dans WProduits > Catégories.
Vous avez donc la possibilité d’afficher une page catégorie avec l’ensemble des produits correspondant.
Bonne journée.
bonjour,
je souhaite crée une page pour chaque catégorie mais j’y arrive vraiment pas
Bonjour,
C’est le sujet du tutoriel de la page ! Difficile de vous en dire plus.
j’ai tout essayé mais malheureusement rien ne marche
Je ne sais pas quoi vous dire, si vous ne décrivez pas votre problème avec précision, qu’est ce que vous n’arrivez pas à faire ? A quel niveau bloquez-vous ?
Tentez de recommencer en suivant à la lettre le tutoriel ci-dessus.
Bonjour, j’utilise le thème Galleria Woocommerce pour mon site marchand et je n’arrive pas à publier les différentes catégories que j’ai crée pour les produits.
Sur le site on voit tous les produits affichés mais pas de catégories.
Comment faire?
Bonjour,
Pas sûr d’avoir saisi le problème.
Si vous voulez intégrer les catégories dans le menu vous pouvez le faire dans Apparence > menus, si vous voulez une liste de vos catégorie dans un sidebar grâce à Apparence > Widget.
En fait je veux que quand on aille sur la page produits on puisse avoir une liste des catégories de tous mes produits. (J’ai beaucoup de produits donc besoin d’avoir des catégories affichées).
Je n’arrive pas à le faire, j’ai les photos de produits qui s’affichent mais tout est mélangé :/
La réponse est donc dans le message du haut. Soit tu utilises un Widget « Woocommerce catégories » soit tu crées un menu avec les catégorie souhaitées.
Et pour mettre des vignettes aux catégories? Je ne peux pas
Si vous allez dans la configuration de vos catégories (Produits > Catégories) vous pouvez définir une vignette pour chacune d’elle.
Ceci dit, votre thème n’utilise peut-être pas les vignettes. Si c’est le cas regardez du côté des plugins peut-être.
Bonjour,
c’est peut-être du côté du paramétrage woocommerce qu’il faut regarder…
woocommerce – paramètres – produits – affichage – Affichage Page Boutique c’est là que vous choisissez ce qu’il y aura sur la page boutique, soit les produits, soit les catégories et sous-catégories, soit tout ))
Bonjour,
Après avoir suivi vos conseils et lu attentivement plusieurs de vos articles, j’ai créé, mes catégories de produits (et sous catégories).
Cependant je rencontre un problème avec ma sidebar. Elle existe bien, certains des widgets configurés s’affichent ; en revanche les widgets « filtrage par attribut » sont absents ce qui handicape pas mal mon site. Je ne comprends pas et j’ai beau reprendre dans l’ordre je ne trouve pas le problème. Les catégories produits existent, les attributs et sous catégories des produits aussi… Merci par avance
Bonjour,
Les « widgets filtrage par attribut » sont bien présents dans votre espace d’administration des widgets (Apparence>Widget) mais pas sur votre site côté web c’est ça ?
Après avoir manqué de m’arracher les cheveux j’ai finalement trouvé d’où venait le problème… le thème installé bloquait l’utilisation de certains widgets woocommerce… En identifiant le problème j’ai pu trouver une solution et j’ai enfin accès au filtrage de mes produits. Merci encore pour votre aide !
Bonjour,
j’aimerais empêcher la répétition des catégories sur ma page produit.
Par exemple, mon produit X est présent dans la catégorie « Homme/Accessoires » et dans « Femme/Accessoires ». Sera donc affiché sur la page du produit X, « Catégories: Accessoires, Accessoires, Homme, Femme ». J’aimerais que accessoires ne soit affiché qu’une fois.
Je pense que cela a à voir avec les meta, mais je ne sais pas comment régler ce problème.
Avez-vous une solution ?
Merci d’avance !
Bonjour,
Je pense que vous trouverez la solution dans les réglages de vos permaliens que Woocommerce a dû ajouter. Vous pourrez y changer les url par défaut de vos catégories produits.
Pour y avoir accès, RDV dans votre espace d’admin WordPress puis cliquez sur « Réglages » puis « Permaliens ».
Salut ! Et tout d’abord merci pour toutes ces infos. Je suis en pleine création d’une boutique sur le net et je me confronte à un petit problème. J’ai crée 2 pages, une pour les produits neufs et une pour les produits d’occasion. Pour se faire, j’ai créer un bouton menu qui renvois vers le lien de la catégorie « occasion », mais du coup, cette catégorie reste aussi visible dans la partie « neuf » (j’espère ne pas trop vous perdre dans tout ça^^). Bref, n’y a t-il pas un moyen de faire en sorte que la partie « occasion » ne soit visible que dans la page « occasion »? Merci d’avance et bonne continuation à vous ;)
Si vous attribuez une bonne taxonomie neuf et occasion avec deux catégorie distinctes, je ne comprends pas pourquoi vos produits neufs apparaissent dans occasion. Dites-moi en plus !
C’est l’inverse, la catégorie « produits d’occasion » s’affichent dans la page des produits neufs, mais pas l’inverse.
Votre allusion à la taxonomie peut être un début de réponse, mais bon, de ce que je vois ça me semble quand même correct (je vais m’y pencher + en détail dans les prochaines minutes).
Je suis sûr que c’est un truc tout con en +…
Si vous avez besoins de points précis pour me répondre, dites moi, car comme ça, je ne vois pas ce que je pourrais rajouter d’autre^^.
En tout cas merci d’avoir pris le temps de répondre ;)
À partir du moment où vous avez attribué une seule et unique catégorie à vos articles et que vous créez dans votre menu des onglets correspondant à votre catégorie (taxonomie) il n’y a pas de raison que celles-ci se mélange.
Pour créer un onglet catégorie dans un menu, je vous conseille le tuto Modifier menu WordPress (voir la fin du tutoriel).
Bonne chance
bonjour et merci pour ton tuto. je ne parviens pas à mettre les tailles et les couleurs. je me lance à peine dans la création d’un site e commerce en ligne, et j’ai des difficultés sur ce point. si je met produit variable, il ne s’affiche plus. Mon site n’est pas encore en ligne.
Merci de ton aide
Bonjour,
Vous avez essayé un tuto plus précis sur le sujet ? Voir comment configurer un produit variable Woocommerce ?
Bonjour,
J ai un soucis avec wootique, j ai entré les options tailles de t shirt, et depuis, quelque soit l article, la quantité est marquée d office sur 1 et le + ou – pour modifier la quantité ont disparu (y compris dans le panier).
Pouvez vous m aider ?
Merci,
Roger
Avez-vous bien mis un stock supérieur à 1 permettant d’ajouter plusieurs tee-shirts ?
Bonjour,
Merci pour cet article de qualité.
J’ai une question concernant la gestion des produits au sein d’une catégorie sur Woocommerce.
Est il possible de modifier d’un coup l’ensemble des produits d’une catégorie ou alors, faut-il modifier fiche produit après fiche produit pour venir réattribuer la nouvelle catégorie ?
Merci d’avance pour vos conseils
Vous devriez pouvoir arriver à vos fins en changeant directement la catégorie que vous souhaitez modifier (Produits > Catégorie).
Vous pouvez le renommer et changer ses attributs en la gardant liée aux produits d’origines.
bonjour,
je voudrais déplacer une sous-catégorie (horloge xxl) et la mettre en 1er toujours dans la même catégorie ( horloge design géante) .http://www.heure-creation.fr/categorie-produit/horloge-design-geante/
vous savez comment comment faire ?
merci
sylvain
Bonjour Sylvain,
Si vous parlez des menus il faut juste se rendre dans la gestion des menus (Réglages) et les réorganiser, si vous parlez de l’arborescence des catégories il faut vous rendre dans le menu de vos catégories (Produits > Catégories s’il s’agit de Woocommerce) et enlever les parentés des catégories que vous désirez faire remonter.
Bonne journée
bonjour,
non, nous avons 9 sous-catégories dans la catégorie horloge geante design et nous souhaitons mettre en 1er celle qui ce trouve en bas à droite (horloge xxl) . nous ne trouvons ou mettre l’ordre par numero ces sous catégorie alors que nous pouvons le faire avec les articles à l’intérieur.
merci
sylvain
Bonjour,
Par défaut vos catégories sont classées par ordre alphabétique, vous avez comme solution de trouver la fonction qui classe les catégories produits et d’inverser l’ordre alphabétique (je ne connais pas ce fichier, il faut chercher) ou de créer une page ou vous maitrisez vous même
Bonjour,
J’ai un site Woocommerce de vente en ligne de bijoux, et je n’arrive pas à créer une page pour chaque catégorie ds le shop. J’aimerais en fait avoir plusieurs pages avec un titre, par exemple, « bijoux en argent », « bijoux en or » etc…
Merci beaucoup d’avance pr votre retour! :)
Bonjour Ségolène,
Chaque catégorie a une url propre (donc une page attitrée) .
Votre thème vous permet peut-être de mettre une image et une description pour chaque catégorie et donc sur chaque page de catégorie. Pour la gestion de ces contenus, rendez-vous dans la gestion des catégories de produits dans l’onglet « PRODUITS > CATÉGORIES ».
Voir un exemple de site utilisant la description des catégorie.
Si votre thème ne le permet pas vous allez devoir faire du développement pour intégrer ces descriptions dans les pages catégories.
Merci beaucoup pour votre réponse! J’ai réussi à me débrouiller grâce à vos tutos, c’est super.
Bonne journée!
bonjour
je n’arrive pas avoir les catégories dans le menu … je travaille avec le thème divi. Avez vous une solution
cordialement
sebbio
Bonjour,
J’ai l’impression que la réponse se trouve dans le commentaire juste en dessous du votre non ?
non … car quand j’arrive à la page menu :
Je dois avoir normalement :
Page
Liens sponsorisé
Catégorie
Hors dans l’onglet catégorie … je n’ai pas les catégorie que j’ai crée dans woocommerce. C’est la mon soucis.
Vous pouvez dans se cas utiliser la rubrique lien est entrer directement l’url de la page de la catégorie que vous souhaiter mettre dans votre menu.
Bonjour,
J’ai fait un site avec le template CUSTOMIZER.
J’ai crée 4 catégories d’articles, 4 étiquettes apparaissent (photos).
Quant on en ouvre un, les articles apparaissent.
Je souhaiterais que lorsque on ouvre une catégorie, les 3 autres soient visibles (écrites en haut au dessus des photos – en quelque sorte le menu des catégories, exemples : Bracelets>Colliers>Bagues>Boucles d’oreilles), afin que les clients puissent passer (cliquer) de l’une à l’autre, alors qu’ils consultent une catégorie de façon aléatoire.
Je vous remercie.
Cordialement
Bonjour Albertini,
Si j’ai bien compris votre question, vous pouvez passer par la création d’un menu en insérant des onglets catégories et ensuite insérer le menu dans votre modèle de page ou directement utiliser les taxonomies (voir codex WordPress Woocommerce). Si vous êtes débutant je vous conseille d’utiliser un menu.
Bonjour,
Nous avons un souci d’affichage des pages catégories sur ce site. Tous les paramètres Woocommerce fonctionnent sinon (même les urls des pages catégories!)
Avez-vous une idée ?
Cdt,
Bonjour Henry, il y a plusieurs soucis d’affichage sur le site j’ai l’impression (image d’entête, position des div de la page d’accueil…).
Pour les catégories, je ne vois pas bien de quoi vous parlez, pouvez décrire le problème ?
Merci de votre message mais..
..C’est ok: Problème résolu!
(il fallait vider les permaliens WordPress en réenregistrant..)
Bonjour,
Personnellement, je cherchais ici comment afficher la liste des catégories depuis la page intitulée initialement « boutique », afin que l’internaute qui entre dans celle-ci puisse choisir une famille (catégorie) de produits…
L’idée est de choisir (ou créer s’il n’existe pas dans votre thème) un modèle de page avec un sidebar dans lequel vous insérez le widget « catégorie produit » de Woocommerce.