Ajouter produit woocommerce depuis le panel administrateur.
Comment ajouter ou modifier un produit de sa boutique woocommerce sous wordpress ?
 Evelyne, voici un tutoriel wordpress – woocommerce pour t’apprendre à ajouter un produit woocomerce à la boutique (sans rien oublier).
Evelyne, voici un tutoriel wordpress – woocommerce pour t’apprendre à ajouter un produit woocomerce à la boutique (sans rien oublier).
- Connectez vous à votre site WordPress
Pour vous connecter à votre interface wordpress rendez-vous dans votre espace d’administration avec votre navigateur internet (par défaut l’adresse de la page est http://www.adresse-de-votre-site.com/wp-admin mais cette url peut-être différente si le créateur de votre site internet l’a changée pour mieux sécuriser votre WordPress).
Entrez votre identifiant (1) et votre mot de passe (2).
Nous allons voir maintenant comment faire un ajout article woocommerce.
- Comment ajouter les infos de votre nouvel article ?
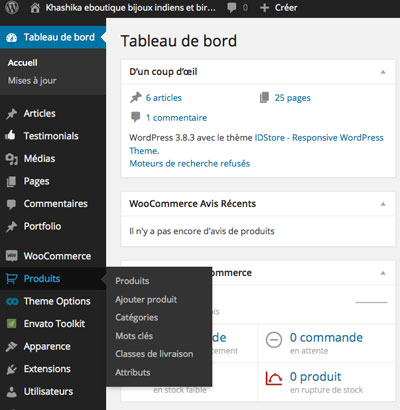
Vous êtes maintenant dans l’interface de gestion de votre site wordpress. Comment gérer les produits de votre eboutique woocommerce ?
Dans le menu de gauche, cliquer sur l’onglet « Produits ».

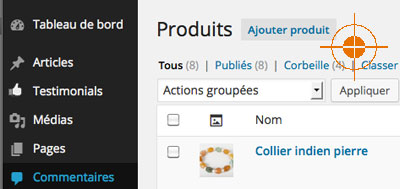
Vous avez alors à l’écran tous les produits de votre boutique en ligne. Cliquez sur le produit que vous voulez modifier ou cliquez sur « Ajouter produit » pour ajouter produit woocommerce.
Remarque : pour chercher un article vous pouvez utiliser le cadre de recherche en haut à droite ou jouer sur le classement par date, nom… de vos produits.
Pour ajouter un produit woocommerce cliquez donc sur « Ajouter produit ». Vous pouvez également cliquer directement sur « ajouter un produit » dan sle sous-menu de l’onglet produit.

Nous allons maintenant remplir la fiches produits pour une fonctionnalité optimale de votre boutique ecommerce et pour un bon référencement des produits.
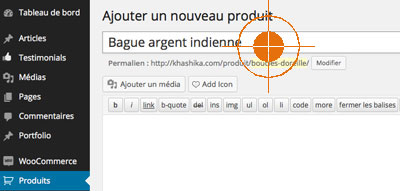
1 /// Entrer le titre de votre produit
Le titre apparaîtra sur la fiche produit mais également dans le catalogue des catégories.
Votre titre doit décrire le produit et utiliser des mots clés efficaces pour optimiser votre référencement. Tentez de mettre un maximum de titres différents parmi vos produits.

Au dessous du titre nous avons une fenêtre d’édition que nous n’utiliserons pas dans notre cas car la description du produit sera donné plus bas.
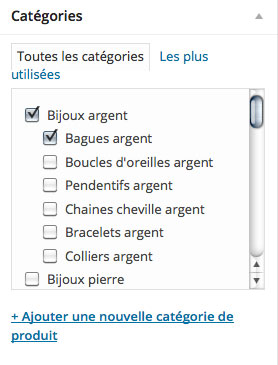
2 /// Cocher les catégories et sous-catégories du produit que vous ajoutez

Dans la colonne de droite cherchez la fenêtre « Catégories » pour choisir les catégories aux quelles appartiennent le nouveau produit.
Attention de bien cocher toutes les catégories et sous-catégories pour que les clients puissent retrouver l’objet en appliquant des critères de recherche. Un même objet peut appartenir à plusieurs catégories et sous-catégories.
3 /// Remplir les données produits
Étape très importante dans votre démarche d’ajouter produit woocommerce pour le bon fonctionnement de votre eboutique et pour ne pas avoir d’erreur lors des commandes de vos clients.
Cette étape se décompose en six sous-étapes qui correspondent aux onglets / Général / Inventaire / Livraison / Produits liés / Attributs et Avancés.
Dans un premier temps nous choisirons dans le menu déroulant si le produit enregistré est :
– un produit simple (produit sans déclinaison de variation tel que taille, couleur…)
– un produit groupé (un groupe de produits, un « Package »)
– un produit externe
– un produit variables (un même produit avec des variables de couleur, taille…)
Voyons les réglages pour un produit simple dans un premier temps (pour les produits à plusieurs variables (taille, couleurs…) voir le tutoriel vidéo de Tweetpress.
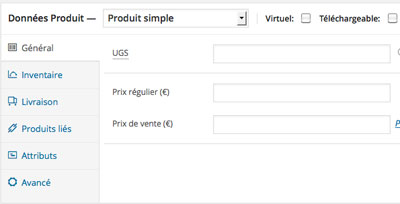
/// Général ///

UGS (Unité de gestion de stock) est la référence de votre produit dans votre stock. Nous mettrons par exemple Réf. 123456787.
Prix régulier est le prix de vente de votre article
Prix de vente est le prix éventuel de promotion. Si cette case est remplie votre article apparaîtra comme un article soldé. Les promotions peuvent être planifiées pour vous éviter de désactiver les soldes manuellement.
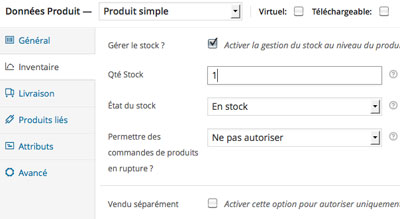
/// Inventaire ///

Cocher la case « Activer la gestion de stock… » et mettre le nombre d’objet en stock au dessous. Configurer le reste des paramètres en fonction de vos besoins.
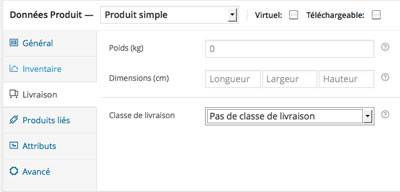
/// Livraison ///

Pas de configuration ici pour la boutique Khashika, une classe par défaut a été définie.
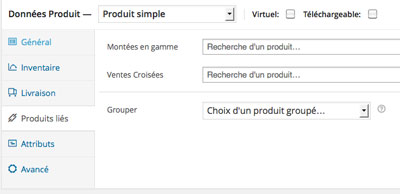
/// Produits liés ///

Utiliser les réglages de cette boite de dialogue pour faire des liens entre vos produits et pour les groupes (package) de produit.
Lier des produits entre eux permet de les mettre en avant sur la page du produit. Deux catégories : « Montée en gamme », pour le produit mis en avant, et « Ventes croisées » pour les produits similaires ou associés.
Vous pouvez également définir le Package du produit si celui-ci est un élément de package. Cela permet de faire un prix sur le pack, par exemple.
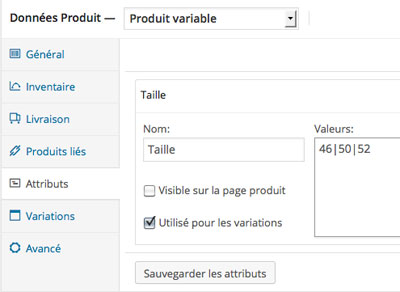
/// Attributs ///

Les attributs sont un atout pour la classification des produits, principalement pour le client mais aussi pour vous.
Vous devez sélectionner un type d’attribut, soit existant soit nouveau en sélectionnant « attribut personnalisé du produit ».
Cliquez sur « Ajouter » à côté : le panneau déroulant correspondant à l’attribut s’affiche. Donnez lui un nom s’il est nouveau, et il sera enregistré définitivement dans votre boutique.
A droite vous pouvez ajouter les valeurs de l’attribut. Il peut y en avoir plusieurs.
Cliquez sur « sauvegarder les attributs » lorsque vous avez fini, car la mise à jour de la page du produit ne prend pas en compte vos modifications.
Pour saisir le caractère pipe (|) sous Mac OS, il suffit de saisir la combinaison de touches clavier suivante : Alt + Maj + L.
Pour en savoir plus sur l’utilisation des attributs voir le tutoriel vidéo de Tweetpress.
On peut également gérer les attributs par l’onglet Produits/Attributs.
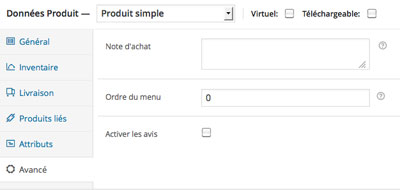
/// Avancé ///

Une note spécifique au produit peut être renseignée dans le premier champs, elle sera transmise au client après achat.
De même, un ordre hiérarchique entre les produits peut être configuré, et l’activation ou la désactivation des avis peuvent être choisies.
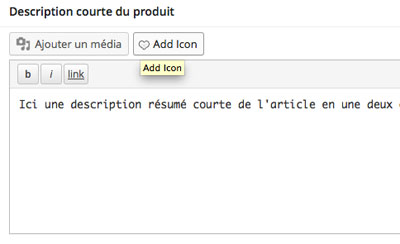
4 /// Description du produit

Ce texte est mise en avant directement à côté du produit sur la fiche produit et parfois sur la vitrine où sont affichés les produits selon votre thème. La description doit-être concise et reprendre les mots clés principaux.
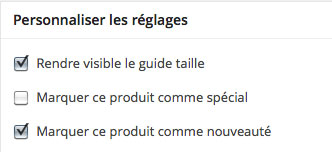
5 /// Personnaliser les réglages

Cocher la case pour l’apparition du guide de taille si besoin ainsi que celle d’un produit nouveau si vous voulez marquer le produit d’une étiquette « new ».
Cocher la case marquer ce produit comme spécial pour le mettre en avant dans la zone des pages « boutiques » réservée à cet effet en bas de page.
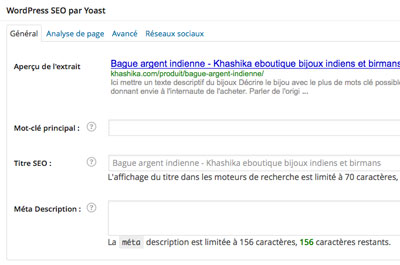
6 /// SEO – référencement des produits woocommerce

Pour la boutique Khashika nous n’utiliserons pas cette fenêtre car tous les mots clés sont déjà dans la description du produit. Ceci dit, pense à regarder l' »aperçu de l’extrait » pour voir comment google affichera ton article dans ses recherches, vérifie que les titre et la description soient suffisamment précise, synthétique et claire.
Si tu veux affiner le référencement de tes articles et que l' »aperçu de l’extrait » ne te satisfait pas tu peux utiliser le formulaire SEO de la manière suivante :
Le module WordPress SEO by Yoast vous aidera à optimiser le référencement de la page du produit. Voici quelques conseils pour l’utiliser dans votre démarche d’ajouter produit Woocommerce.
Le texte « Aperçu de l’extrait » vous donne une idée de la manière dont cette page apparaitra dans une page de recherche google. En modifiant les champs vous allez voir que nous pouvons jouer sur cette affichage.
Mot-clef principal : mettre un mot ou un groupe de mot (sans article) qui colle au mieux à la thématique de votre produit.
Titre SEO : Mettre ici le titre de votre page en reprenant à l’intérieur votre mot clé.
Méta Description : Mettre ici un résumé synthétique de la page en reprenant un maximum de mots clés.
Quand vous publierez le produit, une icône de couleur s’affichera :
Rouge (incorrect), orange (essayez de mieux faire), jaune (acceptable), vert (parfait).
Cliquez sur « Analyse de la page » pour afficher les conseils, le plugin vous dira ce que vous pouvez améliorer.
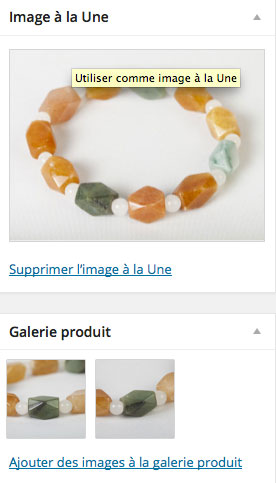
- Gérer les images de votre produit
L’affichage des photos pour les produits se gère dans la fenêtre « Image à la une »
Elle définit l’image principale de la fiche produit et sera donc redimensionnée pour les miniatures du catalogue par exemple.
Pour ajouter des photos supplémentaires, vous devrez de la même façon les ajouter dans la fenêtre « Galerie de produits ».

Attention il est important de préparer vos images minutieusement avant de les intégrer à votre site. Vous prendrez soin en particulier :
– d’avoir des images de bonne qualité mais pas trop lourdes pour le bon fonctionnement de votre site. On préconisera des image d’environ 100 Ko (grand maximum 200 Ko).
Une aide pour préparer vos images pour le WEB ?
– de plus, prenez soin que les dimensions de vos images soient homogènes pour qu’elles soient toutes présentée de la même manière. (Dans ton cas Evelyne : 1080 X 810 pour un format paysage).
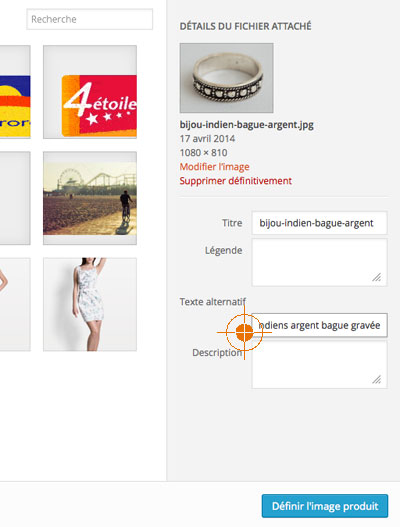
Lorsque vous ajoutez une image à votre fiche produit vous aurez la fenêtre ci-dessous qui apparaitra :

Pensez à remplir le champs « texte alternatif » avec une courte description de votre image. Cette balise sera utilisée, entre autres, pour les personnes malvoyantes et pour le référencent de votre image par les moteurs de recherche.
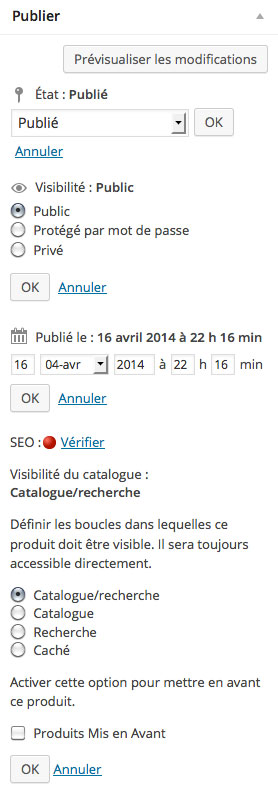
- Enregistrer les modification de sa page wordpress et la publier

Enfin, si vos infos vous satisfont, vous pouvez les mettre en ligne en cliquant sur le bouton de la colonne de droite « mettre à jour » (ou « publier »).
Vous avez aussi la possibilité de faire un certain nombre de réglage de publication.
Je m’arrête simplement sur les avantages de ces options de publication :
– pouvoir publier un produit à une date spécifique, ce qui permet d’anticiper et de pré-programmer son travail,
– avoir le choix d’afficher un produit dans le catalogue ou de le masquer,
– avoir le choix d’inclure ou d’exclure un produit de la fonction recherche (recherches internes du site).
Notez que WordPress enregistre vos anciens brouillons, si besoin, vous pouvez donc toujours retrouver les anciennes versions de vos pages.
Vous désirez en savoir plus sur les sauvegardes automatiques de wordpress ?
Nous venons de voir comment ajouter un produit woocommerce, si les informations ne sont suffisantes n’hésitez pas à laisser un commentaire en bas de page, j’y répondrai au plus vite. Bon travail !

